Building a custom search landing page
Building a custom search landing page
Introduction
In the previous step, we looked at creating a custom template. In scenarios involving promotions and commemorative dates, it's quite common to create special landing pages.
Custom searches
We saw that the search deduces what is needed from the given context. On a custom page however, the context doesn't exist and you need to state which query should be performed to get the results. All this is made possible by the search-result-layout.customQuery.
Query schema
The query schema is one of the custom query search result props that allows you to control the search that the landing page should run. To know more the query schema's possibilities, read through its documentation.
Creating a new landing page
-
Define a new path (
store.custom#landing) inroutes.json;// store/routes.json "store.custom#landing": { "path": "/landing" } -
Create a new file called
search-landing.jsoncin the blocks folder; -
Create a new custom template entitled
store.custom#landing; -
Define the
imageblock as one of this template's blocks. This block must haveminWidthprops of 100% and an image of your choosing:"store.custom#landing": { "blocks": [ "image#landingbanner" ] }, "image#landingbanner": { "props": { "src": "https://storecomponents.vteximg.com.br/arquivos/box.png", "minWidth": "100%" } }, -
Add the
search-result-layout.customQueryblock:// store/blocks/search-landing.jsonc { "store.custom#landing": { "blocks": [ "image#landingbanner", + "search-result-layout.customQuery" ] } } -
Define the
search-result-layout.customQueryblock as the querySchema prop that:
-
Sorts by latest release date;
-
Hides unavailable items;
-
Displays a max of 8 items per page;
-
Uses "Camera" as query.
"search-result-layout.customQuery": { "props": { "querySchema": { "orderByField": "OrderByReleaseDateDESC", "hideUnavailableItems": true, "maxItemsPerPage": 8, "queryField": "Blue Top Retro Camera", "mapField": "ft" } } }
-
At this point, you're probably not seeing the block on the landing page. This is due to the fact that we have not add a block to the
search-result-layout.customQueryyet. Here are two possibilities:-
In case of having already done the previous courses, you probably have already changed the
search.jsoncfile in this template that we're using, in order to use the flex layout concept. Having it already done, it's only necessary to add the following code lines to thesearch-landing.jsoncfile:// store/blocks/search-landing.jsonc { ... "search-result-layout.customQuery": { "props": { "querySchema": { "orderByField": "OrderByReleaseDateDESC", "hideUnavailableItems": true, "maxItemsPerPage": 8, "queryField": "Camera", "mapField": "ft", "skusFilter": "ALL_AVAILABLE" } }, + "blocks": [ + "search-result-layout.desktop" + ] } } -
In case of not having enrolled for the previous courses and the
search.jsoncis empty, it's necessary to add blocks to it. To do that, you can use the code block below. After doing that, you'll only need to add thesearch-result-layout.desktopblock to the blocks array ofsearch-result-layout.customQuery, just as mentioned before.// store/blocks/search.jsonc { "store.search": { "blocks": ["search-result-layout"] }, "search-result-layout": { "blocks": [ "search-result-layout.desktop", "search-result-layout.mobile", "search-not-found-layout" ] }, "search-result-layout.desktop": { "children": [ "breadcrumb.search", "search-title.v2", "flex-layout.row#top", "search-fetch-previous", "flex-layout.row#results", "search-fetch-more" ], "props": { "pagination": "showMore" } }, "flex-layout.row#top": { "children": ["total-products.v2", "order-by.v2"] }, "flex-layout.row#results": { "children": ["flex-layout.col#filter", "flex-layout.col#search"] }, "flex-layout.col#filter": { "props": { "width": "20%" }, "children": ["filter-navigator.v3"] }, "flex-layout.col#search": { "children": ["search-content"] } }In this case, please look at the added code to ensure you understand the relation between the blocks and their functions.
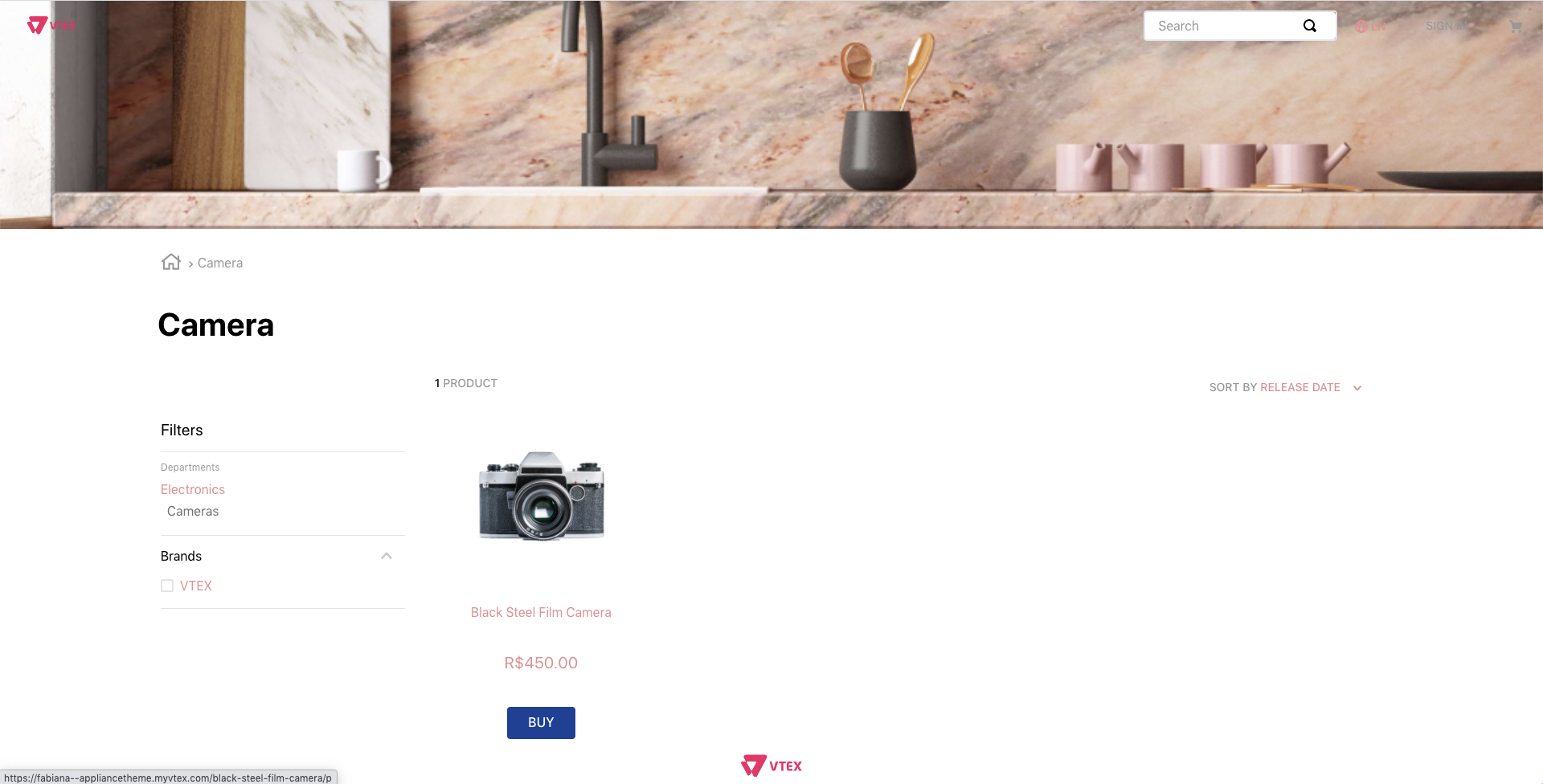
-
The expected result is:

Any questions?
See the answersheet for this step or check our [office hours] on the VTEX Developers channel(https://www.youtube.com/c/VTEXDevelopers).
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago

