Stack Layout
Stack Layout
Introduction
Stack Layout is yet another possible type of building complex layouts by leveraging native blocks, with which you can easily stack blocks. For this step, we are going to create a call-to-action (CTA) on the main page with a banner and a redirect button.
Activity
Thinking better about the problem we want to solve, we managed to divide it into two parts:
- A background image (
imageblock):

- A CTA button:

So let's build info card using both elements:
- Declare the stack-layout on your page:
{
"store.home": {
"blocks": [
+ "stack-layout#cta"
]
}
}- Add an image and link to the
stack-layout:
{
"store.home": {
"blocks": [
"stack-layout#cta"
]
},
+ "stack-layout#cta": {
+ "children": [
+ "image#cta",
+ "link#cta"
+ ]
+ }
}- Declare the image and link that we will use:
{
...
+ "image#cta": {
+ "props": {
+ "blockClass": "cover",
+ "width": "100%",
+ "height": 400,
+ "src": "https://appliancetheme.vtexassets.com/assets/app/src/appliancecat___1b7592b49667c6a89203a0997e06bc87.jpg"
+ }
+ },
+ "link#cta": {
+ "props": {
+ "displayMode": "button",
+ "buttonProps": {
+ "variant": "primary",
+ "size": "large"
+ },
+ "href": "/washer",
+ "label": "Check these awesome discounts"
+ }
+ }
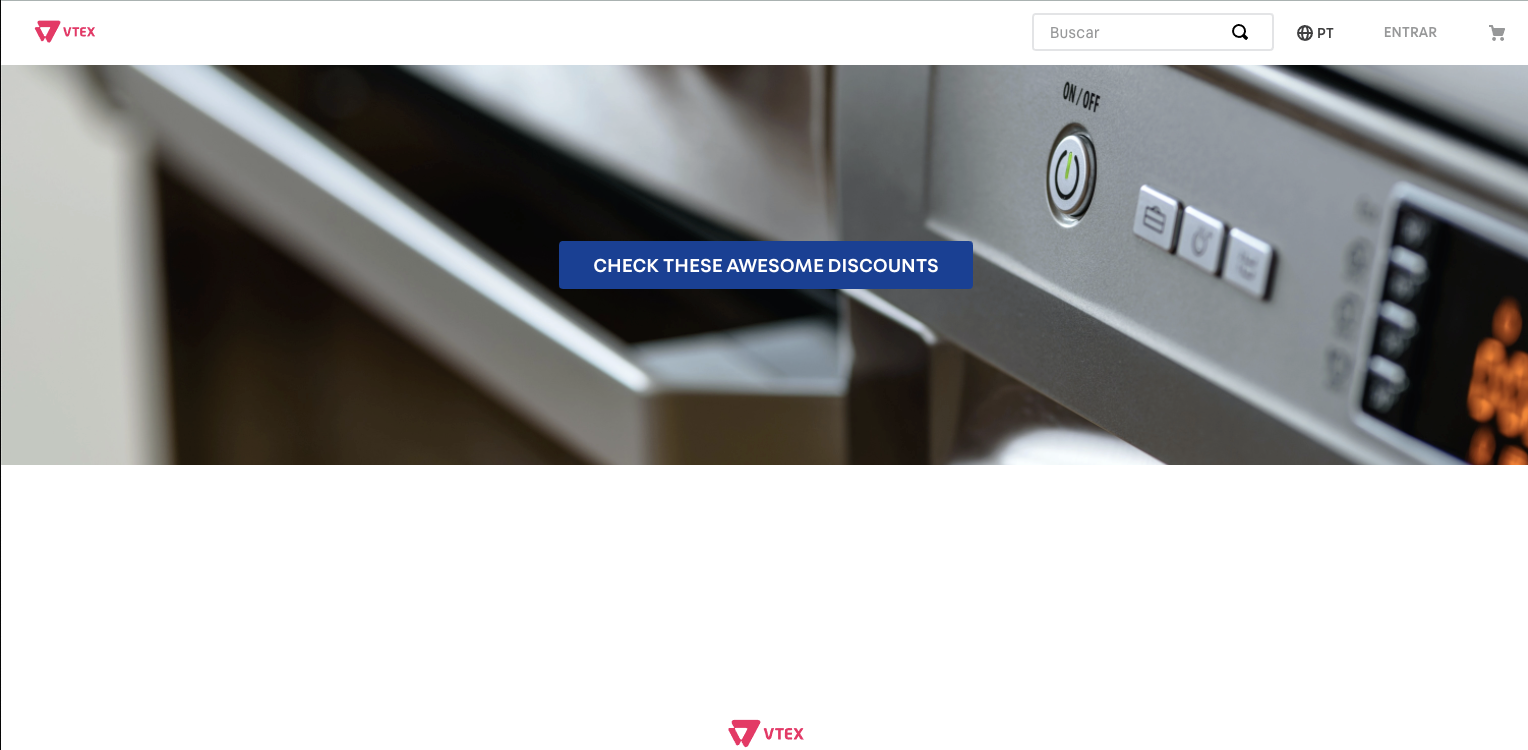
}- The result should then be:

OPTIONAL: If you want to improve the look of the info card created a little, follow the steps below:
- Create a
vtex.stack-layout.cssfile in the/styles/cssfolder and add the following styles:
.stackItem {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}- In the
vtex.store-components.cssfile in the/styles/cssfolder add:
.imageElement--cover {
object-fit: cover;
}The result should then be:

Grades
-
Don't worry if you don't really understand how the styling done in the optional steps worked, we have an exclusive styling course that will be seen later on.
-
If you clicked the button and you are not seeing a search result page, make sure you have a defined search layout (we saw this in the basic blocks' course) following the Search Result documentation.
Any questions?See the answersheet for this step or check our [office hours] on the VTEX Developers channel(https://www.youtube.com/c/VTEXDevelopers)
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago
