Conditional Layout
Conditional Layout
Introdução
Em alguns momentos, quando desenvolvendo uma loja, precisamos criar layouts condicionais que seriam aplicados somente a um contexto específico. Já vimos que na utilização de dispositivos diferentes, é possível condicionar o layout através do Responsive Layout, mas e se quiséssemos, por exemplo, ter uma página de produto diferente para produtos específicos? Para isso serve o Conditional Layout.
Setup opcional
Para criar um layout condicional de página de produto é necessário, inicialmente, ter uma página de produto. Se você já não tiver definido um template de produto para sua loja, copie o disponível abaixo:
//product.jsonc
{
"store.product": {
"children": [
"flex-layout.row#product-breadcrumb",
"flex-layout.row#product-main"
]
},
"flex-layout.row#product-breadcrumb": {
"props": {
"marginTop": 20
},
"children": ["breadcrumb"]
},
"flex-layout.row#product-main": {
"props": {
"colGap": 9,
"rowGap": 7,
"marginTop": 4,
"marginBottom": 7,
"paddingTop": 7,
"paddingBottom": 7,
"blockClass": "product-main"
},
"children": ["product-images", "flex-layout.col#right-col"]
},
"product-images": {
"props": {
"displayThumbnailsArrows": true,
"thumbnailsOrientation": "vertical"
}
},
"flex-layout.col#right-col": {
"props": {
"preventVerticalStretch": true,
"rowGap": 0
},
"children": [
"product-name",
"product-price#product-details",
"sku-selector",
"flex-layout.row#buy-button",
"shipping-simulator",
"share#default"
]
},
"product-price#product-details": {
"props": {
"showInstallments": true,
"showSavings": true
}
},
"flex-layout.row#buy-button": {
"props": {
"marginTop": 4,
"marginBottom": 7
},
"children": ["buy-button"]
},
"share#default": {
"props": {
"social": {
"Facebook": true,
"WhatsApp": true,
"Twitter": false,
"Pinterest": true
}
}
}
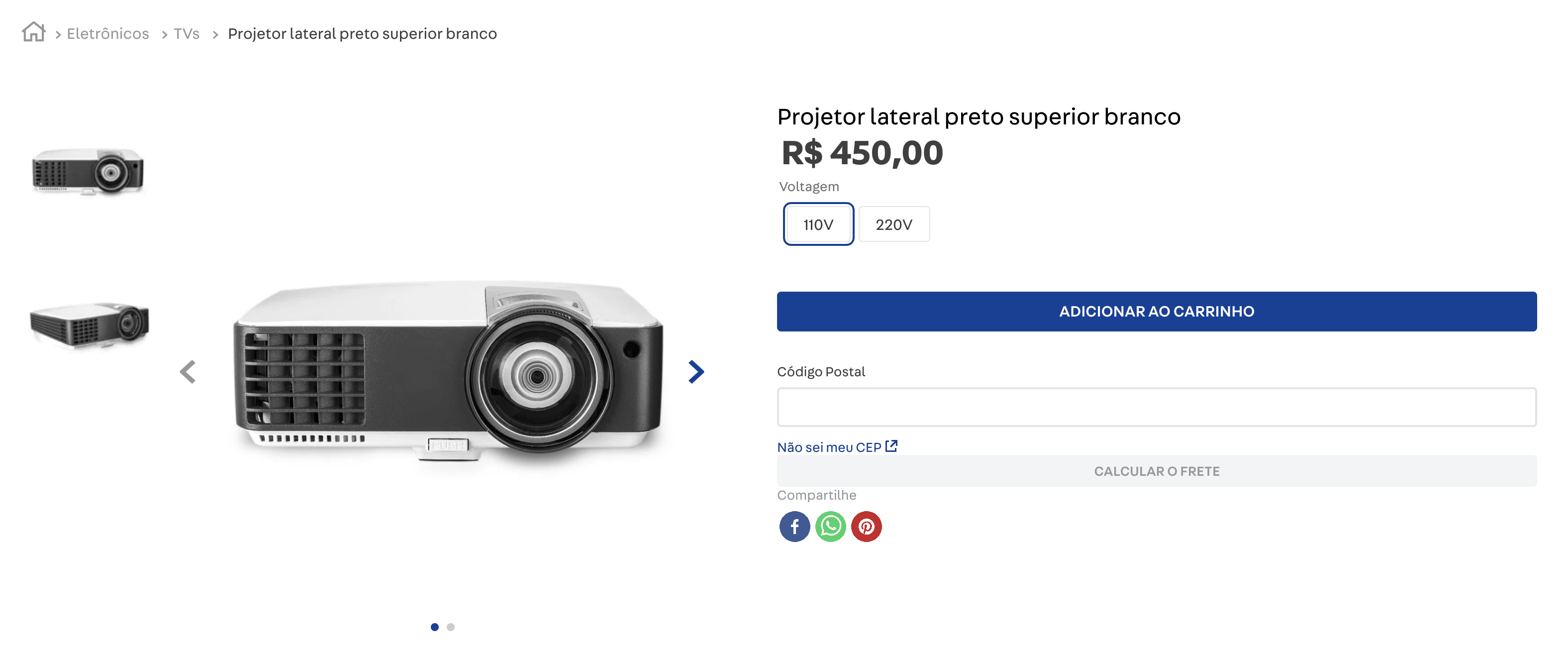
}Fazendo isso, teremos uma página de produto como a mostrada abaixo:

Atividade
- Vamos criar um banner exclusivo para a geladeira Geladeira Retrô, para isso, use como primeiro filho da
store.productumcondition-layout.product:
//product.jsonc
{
"store.product": {
"children": [
+ "condition-layout.product"
...
]
}
...
}- Defina, então, o
condition-layout.product, com uma condição específica para a Batedeira Retrô:
//product.jsonc
{
...
+ "condition-layout.product": {
+ "children": [
+ "condition.product#retro-mixer"
+ ]
+ }
}
- Agora, precisamos definir a condição para a batedeira.
O condition.product requer a prop conditions para definir em quais condições deve ser aplicada (veja a documentação), uma condição é dividida em três partes:
- subject: é o dado que vai ser usado para fins de comparação, no nosso caso usaremos
productId, na documentação é possível ver todas as opções disponíveis; - verb: é o método comparativo, usaremos o
ispara validar se oproductIdé de um produto específico, mas poderíamos usar:is,is-not,containsoudoes-not-contain; - object: é o valor com que queremos comparar, no nosso caso, usaremos o productId
20.
Sendo assim, o objeto formado é:
//product.jsonc
{
...
+ "condition.product#retro-mixer": {
+ "props": {
+ "conditions": [
+ {
+ "subject": "productId",
+ "verb": "is",
+ "object": "20"
+ }
+ ]
+ },
+ "children": ["image#retro-mixer-banner"]
+ }
}NOTA: Se você estiver fazendo o curso na sua própria loja, identifique o productId do produto que deseja customizar e coloque o valor no campo object. Você descobrir o valor atualizando a página, abrindo o console do seu navegador e digitando __RUNTIME__.route.params.id:

- Para finalizar, vamos definir o banner retrô:
//product.jsonc
{
...
+ "image#retro-mixer-banner": {
+ "props": {
+ "src": "https://appliancetheme.vtexassets.com/assets/app/src/retroimage___92a8271aac7c51d2059193bdbe019016.jpg",
+ "width": "100%",
+ "height": "200px",
+ "blockClass": "cover"
+ }
+ }
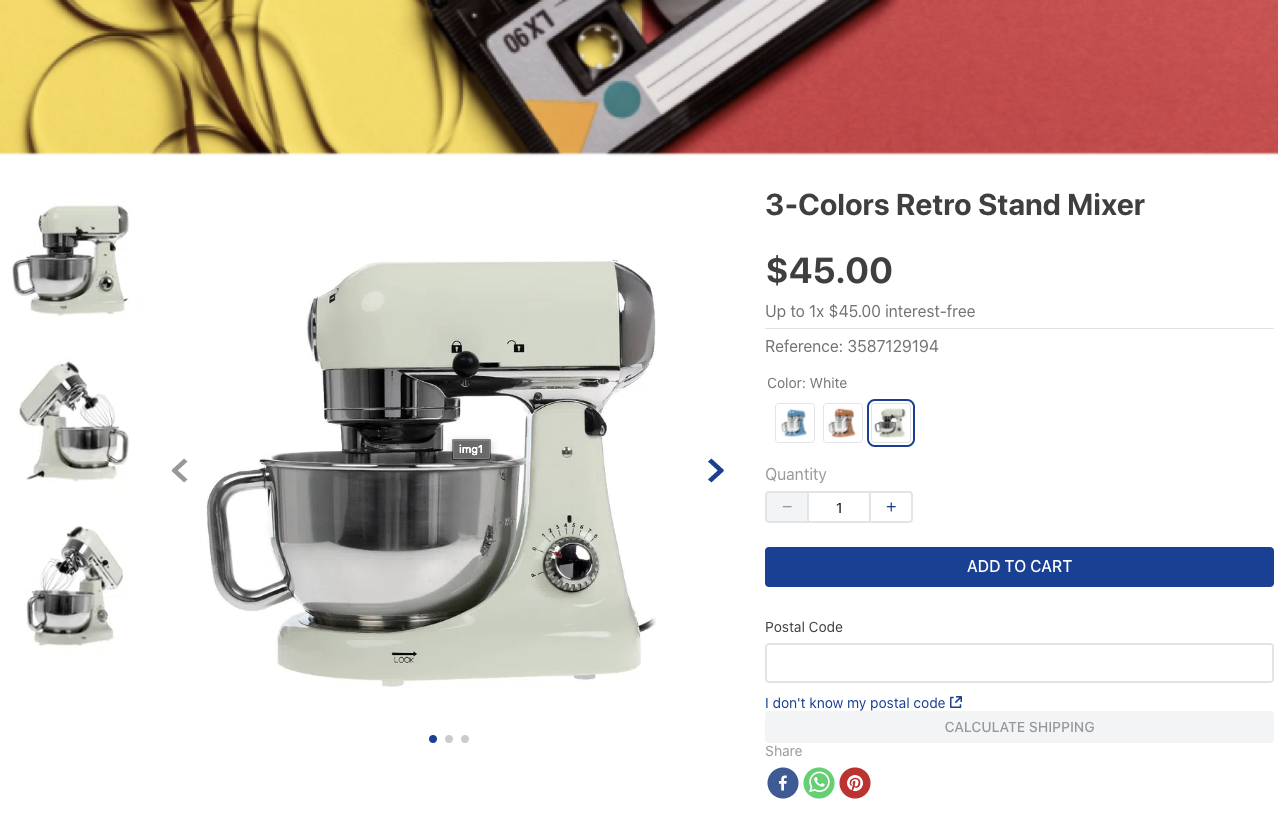
}Visite a página do produto testado para ver o layout funcionando, se tiver usando a appliancetheme e o produto for a batedeira retro, a url será:
https://{{seuworkspace}}--appliancetheme.myvtex.com/3-colors-retro-stand-mixer/p:

Para garantir que o layout condicional de fato funciona, visite qualquer outra página de produto, e verifique que o banner não é aplicado:

Fim
Chegamos ao último passo do curso e nele aprendemos como criar layouts complexos se alavancando de blocos mais simples, não exploramos todos os layouts possíveis, mas a ideia de todos eles é muito parecida, para conhecer mais visite a seção de LAYOUT APPS no Developer Portal.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago

