Product page
Product page
Introduction
Once the store's homepage is done, we can start working on a new store template: the product page. Product pages are probably the templates with the most blocks, which makes them extremely flexible and customizable.
Product Page
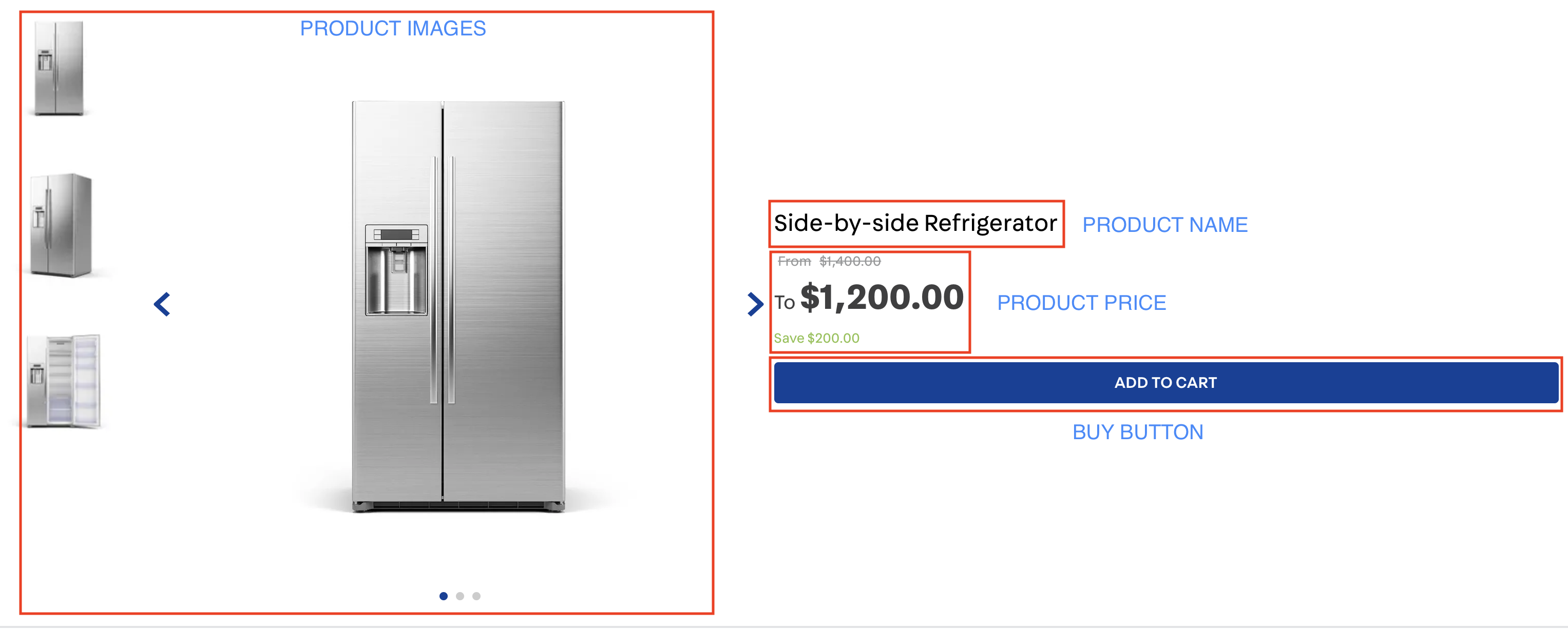
Let's build a minimal product page, with only the bare essentials:
- images;
- prices;
- names;
- buy button

Product blocks
Most product blocks, unlike content blocks, are inserted into a certain context, making them a little bit "plug-n-play": placing product-images on the product page will automatically lead to images being rendered on that page, the same being valid for price and name.
This doesn't mean that these blocks are less customizable, quite the opposite actually, as we'll soon see.
Activity
Build a product page using the following blocks in product.jsonc and declare it in the store/blocks folder: product-images, product-price, product-name and buy-button. We expect the structure to contain the following:
-
A row in
store.product;{ "store.product": { "children": ["flex-layout.row#main"] } } -
That row should have two columns;
"flex-layout.row#main": { "props": { "marginTop": 6 }, "children": [ "flex-layout.col#left", "flex-layout.col#right" ] } -
The left column must contain a
product-images;"flex-layout.col#left": { "children": [ "product-images" ] } -
The right column must contain the
product-name,product-priceandbuy-button:"flex-layout.col#right": { "children": [ "product-name", "product-price", "buy-button" ] }
In addition, we want:
-
the right column to be vertically aligned to the center (see the
verticalAlignandpreventVerticalStretchprops in the Flex Layout Column documentation):"flex-layout.col#right": { "props": { "preventVerticalStretch": true, "verticalAlign": "middle" }, "children": [ ... ] } -
the
product-priceto show the total savings and list price (showSavingsandshowListPrice):"product-price": { "props": { "showSavings": true, "showListPrice": true } }
After finishing the previous steps, you can search for a product in the search bar, on the top right of the page.

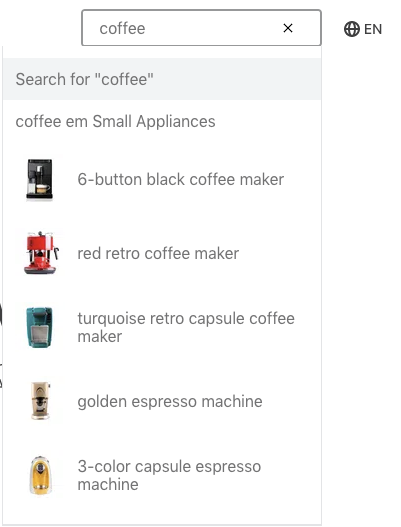
If you are on appliancetheme account, try searching for a coffee machine, for example:

When clicking on the second one, the Red Retro Coffee Maker, you'll go to its product page, and you can see the blocks on it.

Note: Some of the products will not have the savings, since there are no discounts based on the list price.
Note: Remember to access the Product Images, Product Price, Product Name and Buy Button documentation in case you have any questions during your activity.
Any questions?
See the answersheet for this step or check our [office hours] on the VTEX Developers channel(https://www.youtube.com/c/VTEXDevelopers)
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago
