Linkando uma app e utilizando-a no tema da loja
Linkando uma app e a utilizando em um tema de loja
Introdução
Dado que você já está familiarizado com o Store Framework, você deve saber que utilizamos blocos, como a shelf e o sku-selector, para criar uma loja no VTEX IO. Neste passo, você irá criar um bloco a ser utilizado na home do tema da sua loja.
Adicionando um texto fixo ao nosso componente
-
No template local que foi clonado, abra o arquivo
Countdown.tsx. Você verá que contém uma implementação base de um componente React, que é umadivvazia, como mostrado abaixo://react/Countdown.tsx import React from 'react' interface CountdownProps {} const Countdown: StorefrontFunctionComponent<CountdownProps> = ({}) => { return <div></div> } Countdown.schema = { title: 'editor.countdown.title', description: 'editor.countdown.description', type: 'object', properties: {}, } export default CountdownAlgumas coisas para prestar atenção:
-
Os tipos para as props do componente são definidos aqui:
interface CountdownProps {} -
Este schema se refere ao conteúdo que é mostrado no Site Editor:
Countdown.schema = { title: 'editor.countdown.title', description: 'editor.countdown.description', type: 'object', properties: {}, }
Para que o seu bloco possa aceitar configurações do usuário, é preciso exportar um
schemano componente React responsável por aquele bloco utilizando JSON schema. Isso irá, automaticamente, gerar um formulário para o Site Editor relativo ao bloco que você está desenvolvendo. -
-
Agora, vamos adicionar uma tag
h1dentro do componente:const Countdown: StorefrontFunctionComponent<CountdownProps> = ({}) => { - return <div></div> + return ( + <div> + <h1>Countdown Test</h1> + </div> + ) } -
De forma a ver o bloco que você acabou de criar, é necessário declará-lo em um tema.
Qual tema eu posso utilizar?
No caso de já ter um tema dos cursos feitos anteriormente, você pode utilizá-lo. Porém, se você ainda não tiver um, pode utilizar o
vtex.store-theme, que pode ser clonado ao rodar o seguinte comando no seu terminal:git clone https://github.com/vtex-apps/store-theme.gitObservação: Pode ser clonado em uma pasta de sua preferência, mas não dentro do diretório da aplicação que você está desenvolvendo.
Agora, para evitar conflitos, vá ao terminal e unlinke qualquer tema ou aplicação que você tenha linkado no seu workspace:
vtex unlink --allCom os dois repositórios prontos, você precisa linkar ambos, em dois terminais diferentes, utilizando o seguinte comando:
vtex linkLembre-se de utilizar seu próprio workspace!
-
Com ambos os links ativos (tema e bloco customizado), vamos adicionar o bloco ao tema. Para fazer isso, é necessário adicioná-lo nas dependências do tema:
{ ... "dependencies": { ... + "vtex.countdown": "0.x", ... }, ... } -
Por fim, nós queremos adicionar o bloco na loja, para que este possa ser visto. Dentro do arquivo
store-theme/store/blocks/home/home.jsonc, declare um blococountdown:{ "store.home": { "blocks": [ + "countdown", ... ] ... } ... }
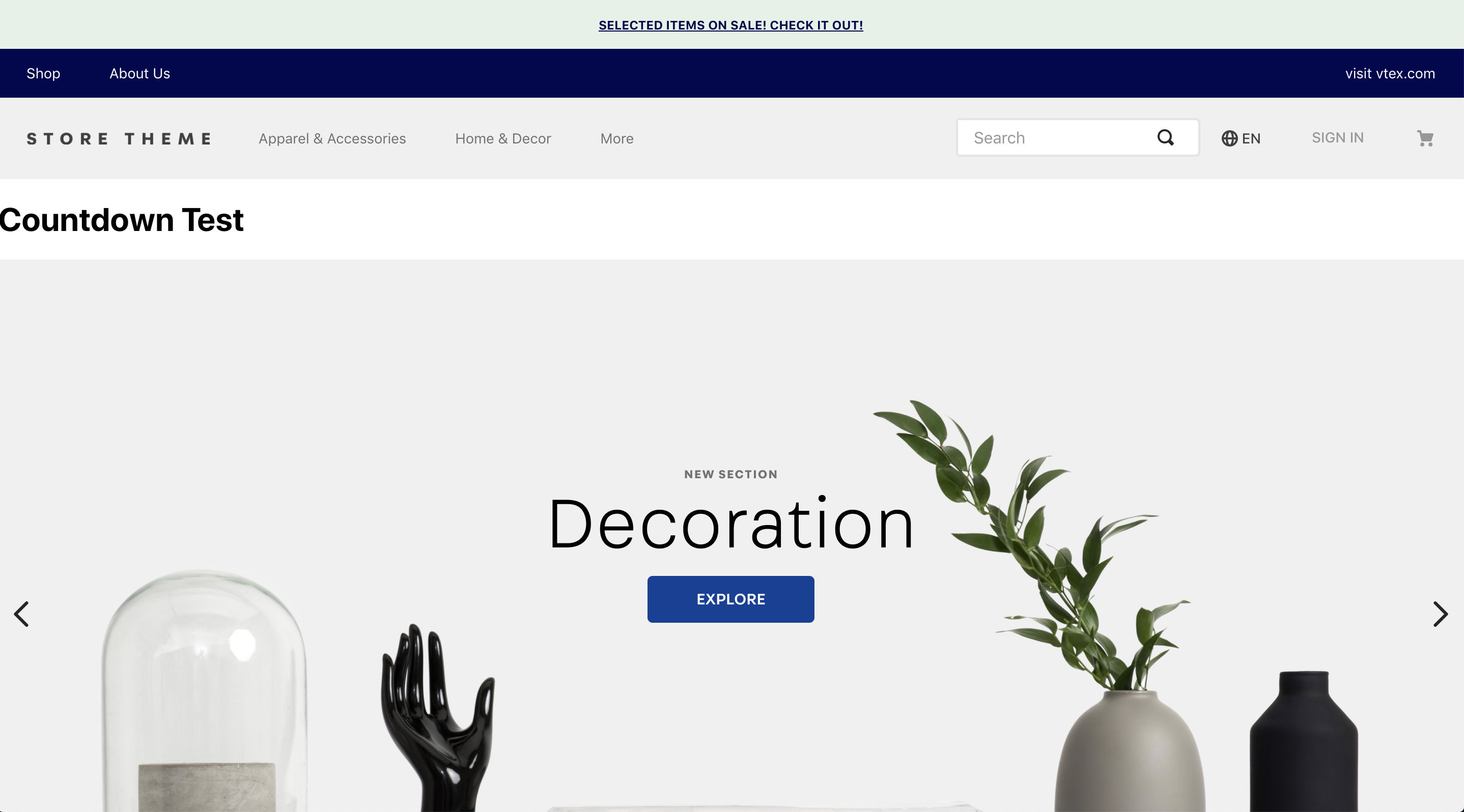
O resultado esperado é encontrar um header no topo da home da sua loja, como visto abaixo:

No caso de adicionar o bloco como o último em
store.home, você o verá no final da página.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso office hours no canal VTEX Developers
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
