Criando templates customizados
Criando templates customizados
Introdução
Até agora, você aprendeu como utilizar CSS, Tachyons e Markdown para customizar seus blocos no Store Framework. Porém, também é importante aprender como criar templates customizados, de forma que a sua loja possa ter landing pages customizadas, com uma URL bem definida e conteúdos específicos.
Lojas são compostas por várias páginas diferentes, cada uma com layout e conteúdo específicos. Ao criar uma loja do zero no VTEX IO, algumas páginas padrão com URLs predefinidas já são disponibilizadas para você. Abaixo, vemos uma lista com algumas dessas páginas padrão:
store.home(Home page)store.product(Product page)store.search(Search Results page)store.account(Client Account page)store.login(Login page)store.orderplaced(Order Placed page)
Neste passo, você aprenderá como criar templates customizados do zero.
Criando uma Landing Page
São necessários poucos passos para se criar uma landing page customizada:
- Criar um novo template no tema sua loja
- Criar o novo caminho (path) para acessar este template
Template
Um template define o layout da página. Portanto, se você deseja criar uma página personalizada, também precisará criar um novo template no seu tema.
Vamos supor que você queira criar uma página simples com informações sobre a sua loja. Dentro da pasta blocks, você pode criar um arquivo que contenha o seguinte código, declarando um novo template para uma página customizada,
{
"store.custom#`{templateName}`": {
"blocks": []
}
}onde {templateName} deve ser substituído pelo nome identificador do template.
A seguir, você deve preencher o código com os componentes necessários para montar o layout, que será mostrado em mais detalhes na atividade.
Path
Agora que um novo template com o layout da página foi definido no código do tema da loja, a próxima etapa é definir o caminho (path) da página que acessará este layout.
Devemos criar um arquivo routes.json dentro da pasta store do seu tema. Após isto, insira o código abaixo,
{
"store.custom#about-us": {
"path": "/`{URL}`"
}
}onde {URL} é o nome do caminho desejado
Criando um template customizado
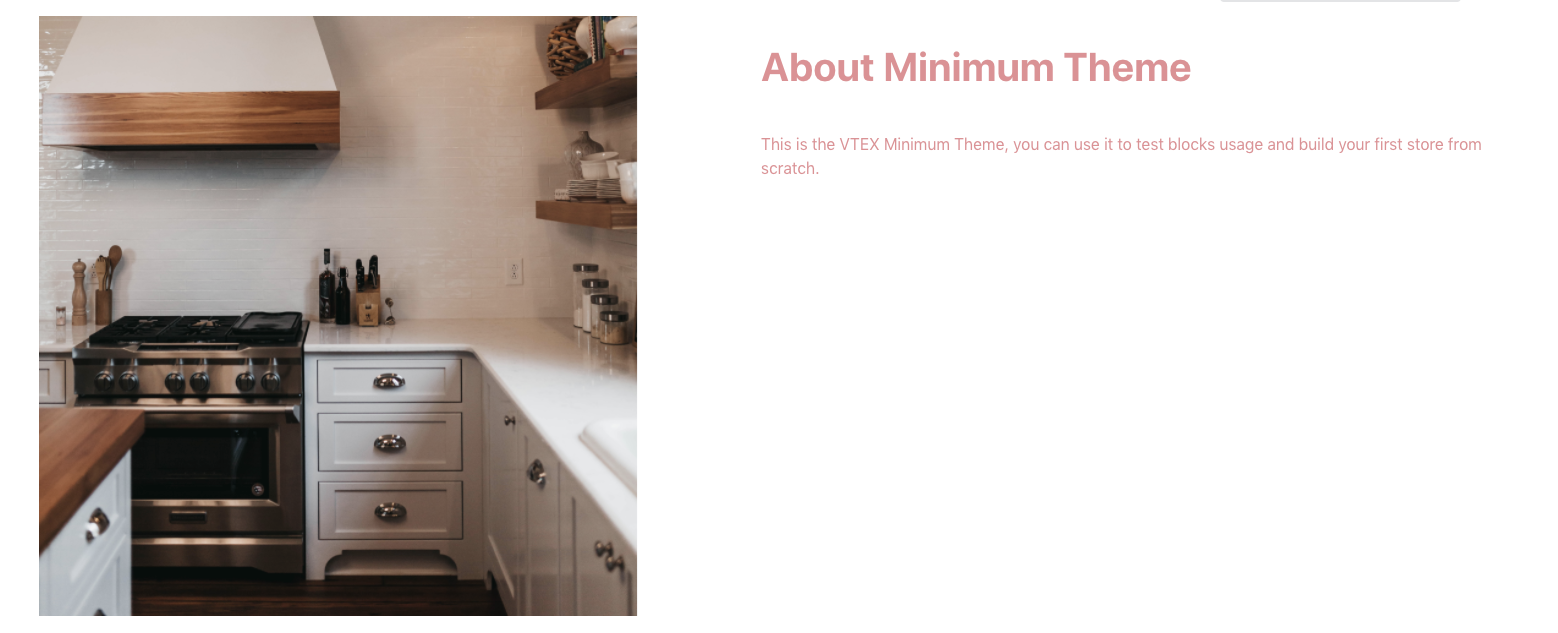
Vamos criar uma página com informações sobre a sua loja conforme o exemplo abaixo:

-
Na pasta
blocks, crie um arquivoabout-us.jsonc; -
Declare um template
store.custom#about-usneste arquivo; -
Inclua um block "flex-layout.row#about-us" neste template:
{ "store.custom#about-us": { "blocks": ["flex-layout.row#about-us"] } } -
No mesmo arquivo, adicione o código abaixo, logo depois da declaração de
store.custom#about-us. Ele é responsável por definirflex-layout.row#about-us."flex-layout.row#about-us": { "children": [ "image#about-us", "flex-layout.col#text-about-us" ] },
-
Agora, vamos definir seus blocos filhos para montar o layout:
"flex-layout.col#text-about-us": { "children": [ "rich-text#about-title", "rich-text#about-content" ], "props": { "preventVerticalStretch": true } }, "rich-text#about-title": { "props": { "text": "# About Minimum Theme" } }, "rich-text#about-content": { "props": { "text": " This is the VTEX Minimum Theme, you can use it to test blocks usage and build your first store from scratch." } }, "image#about-us": { "props": { "src": "https://appliancetheme.vteximg.com.br/arquivos/cozinha-about-us.png", "maxHeight": "600px" } } -
Na pasta
store, crie um arquivo chamadoroutes.json; -
Neste arquivo, declare um path
/about-us:{ "store.custom#about-us": { "path": "/about-us" } } -
Com o código linkado, acesse
{workspace}--appliancetheme.myvtex.com/about-uspara ver sua nova landing page.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
