Stack Layout
Stack Layout
Introdução
O Stack Layout é mais um tipo possível de construir layouts complexos se alavancando dos blocos nativos, com ele é possível facilmente empilhar bloco. Para este passo, vamos criar um call-to-action (CTA) na página principal com um banner e um botão de redirecionamento.
Atividade
Pensando melhor no problema que queremos resolver, conseguimos dividi-lo em duas partes:
- Uma imagem (bloco
image) de fundo:

- Um botão de CTA:

Vamos então construir o info card usando ambos elementos:
- Declare o
stack-layoutna sua página:
{
"store.home": {
"blocks": [
+ "stack-layout#cta"
]
}
}- Adicione uma imagem e um link para o
stack-layout:
{
"store.home": {
"blocks": [
"stack-layout#cta"
]
},
+ "stack-layout#cta": {
+ "children": [
+ "image#cta",
+ "link#cta"
+ ]
+ }
}- Declare a imagem e o link que usaremos:
{
...
+ "image#cta": {
+ "props": {
+ "blockClass": "cover",
+ "width": "100%",
+ "height": 400,
+ "src": "https://appliancetheme.vtexassets.com/assets/app/src/appliancecat___1b7592b49667c6a89203a0997e06bc87.jpg"
+ }
+ },
+ "link#cta": {
+ "props": {
+ "displayMode": "button",
+ "buttonProps": {
+ "variant": "primary",
+ "size": "large"
+ },
+ "href": "/washer",
+ "label": "Check these awesome discounts"
+ }
+ }
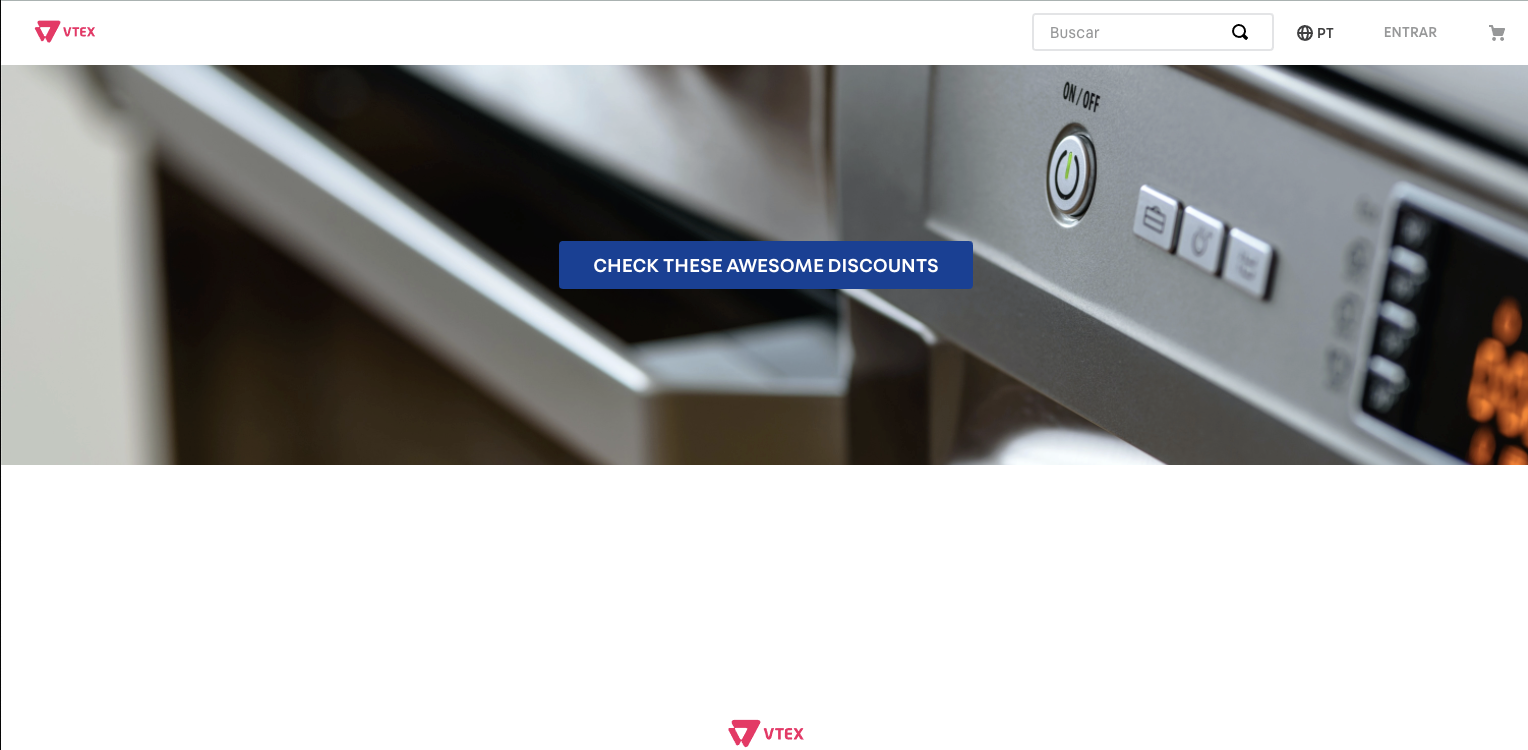
}- O resultado deve ser então:

OPCIONAL: Se você quiser melhorar um pouco o visual do info card criado, siga os passos seguintes:
- Crie um arquivo
vtex.stack-layout.cssna pasta/styles/csse adicione os seguintes estilos:
.stackItem {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}- No arquivo
vtex.store-components.cssda pasta/styles/cssadicione:
.imageElement--cover {
object-fit: cover;
}O resultado deve ser então:

Notas
-
Não se preocupe se não entender bem como funcionou a estilização feita nos passos opcionais, temos um curso exclusivo para estilização que será visto mais a frente.
-
Se você clicar no botão e não estiver vendo uma página de resultado de busca, garanta que você tem um layout de busca definido (vimos isso no curso de blocos básicos) seguindo a documentação de Search Result.
Está com dúvidas?Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
