Apresentando o Site Editor e alterando um banner de uma loja
Apresentando o Site Editor
Introdução
O Site Editor é um painel que se encontra dentro da página de admin de uma loja que permite você alterar propriedades dos blocos referentes à frente de loja. A página de admin de sua loja pode ser acessada adicionando /admin na url. As mudanças que são feitas aqui são automaticamente refletidas na loja e todos os blocos que estão na frente de loja podem ser alterados através deste painel. Por exemplo, é possível alterar o conteúdo de um rich text, propriedades de uma prateleira, como as coleções sendo mostradas, entre outras coisas.
O Site Editor pode ser acessado na seção Configurações da Loja do menu do admin e dentro da subseção CMS. Também pode ser acessado ao adicionar
/admin/cms/site-editorna url.

Adicionando um banner a um carrossel
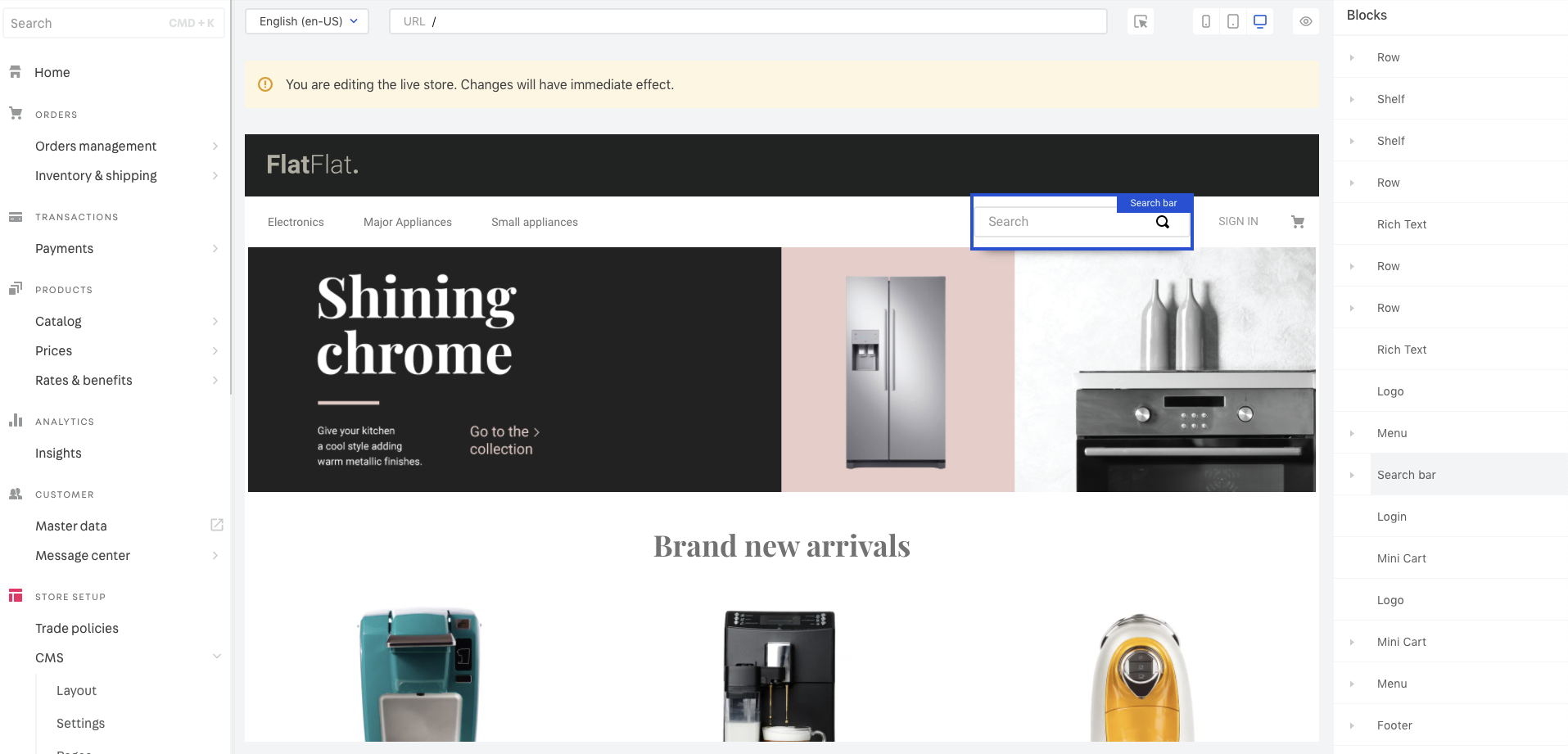
É possível adicionar um novo banner, como a promoção de uma data em especial, ou uma oferta que precisa ser promovida na página inicial. Dentro do Site Editor, utilizando uma loja de demonstração, vamos selecionar o carrossel que está na página inicial, como visto abaixo:

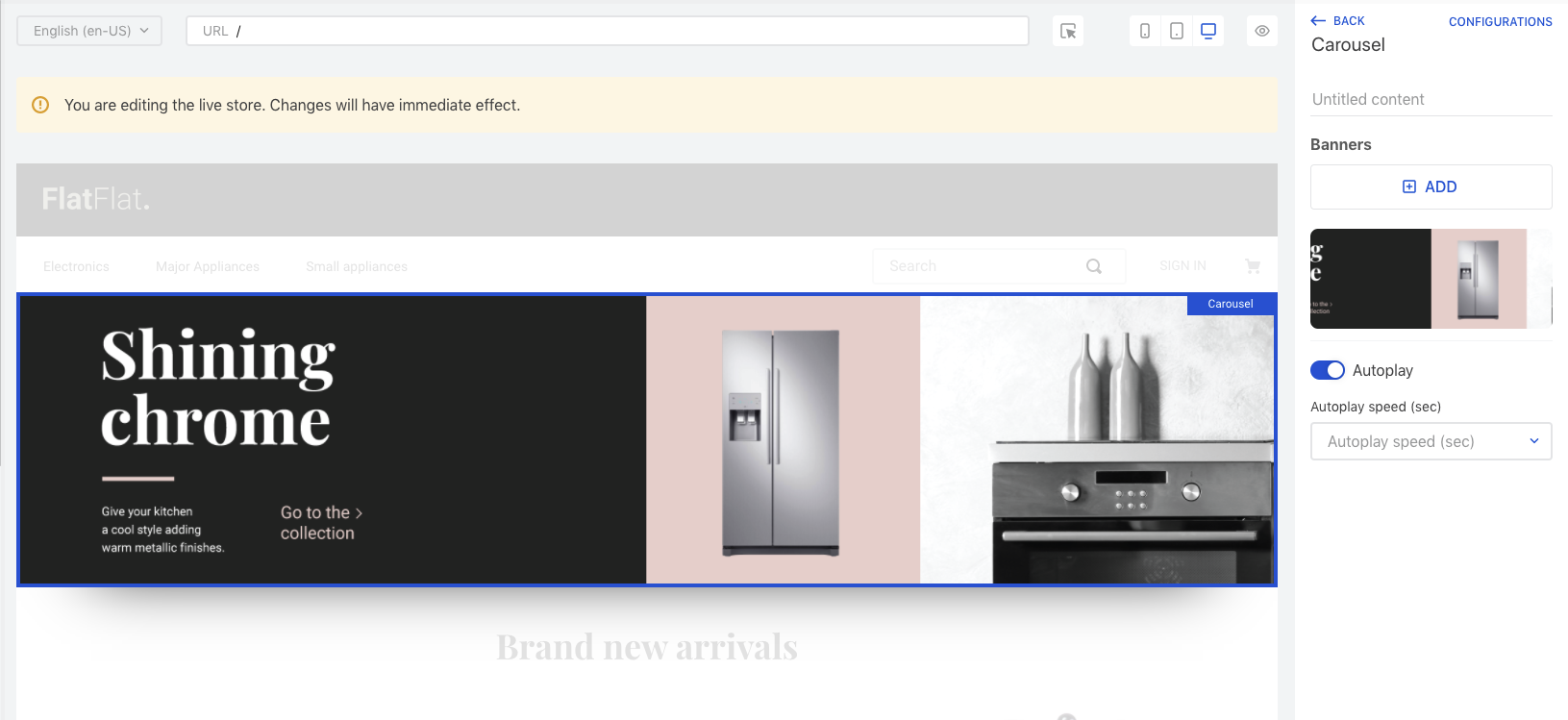
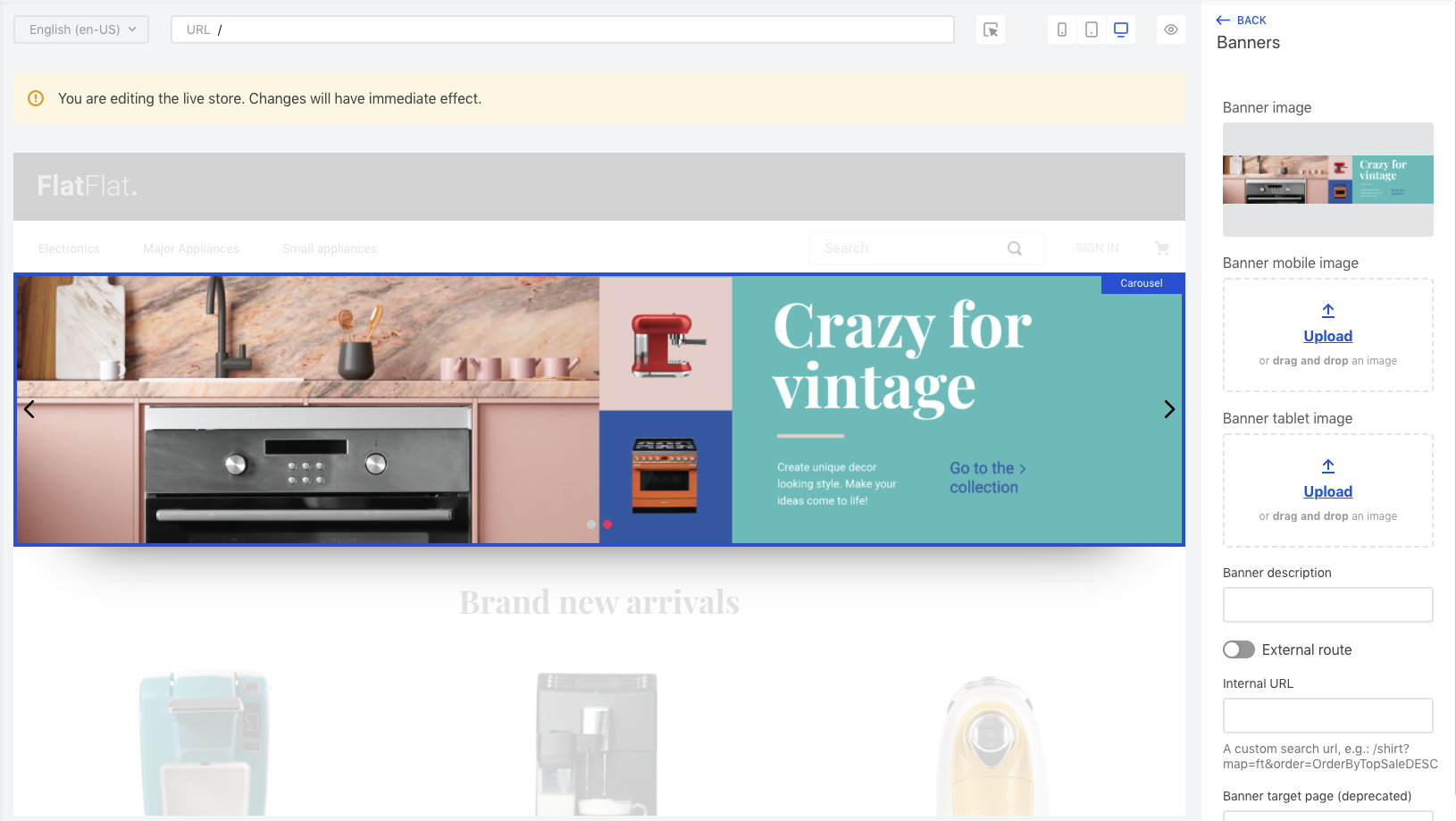
Com o carrossel selecionado, há uma aba no lado direito da tela, que contém as propriedades do carrossel, como os banners. De forma a adicionar um novo, você precisa clicar em Add, ou Adicionar, escolher a imagem e fazer o upload (você pode encontrar uma imagem para utilizar de exemplo neste link). Feito isso, será possível ver uma prévia de como o carrossel ficará!
Você gostou? Se sim, apenas desça com o scroll até o fim da aba na direita e clique em Apply, ou Salvar. Uma vez que isso é feito, a mudança será feita imediatamente na loja.

Vá até sua home page e veja seu novo banner!
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago

