Flex layout
Flex Layout: crie layouts utilizando o poder do Flexbox
Introdução
O Flex Layout é um paradigma de estruturação de layout criado no Store Framework para permitir a construção de layouts complexos. Esse paradigma usa o conceito de linhas e colunas para definir a estrutura e o posicionamento desejados dos blocos em uma determinada página.
Existem dois blocos de construção básicos de cada Flex Layout:
flex-layout.rowflex-layout.col
Se você já está familiarizado com o Flexbox utilizado no CSS, o Flex Layout deve ser simples de entender, já que o Flexbox está sendo utilizado "por debaixo dos panos" pelo flex-layout.row e flex-layout.col.
Flex Layout
Com o Flex Layout é possível criar layouts personalizados, utilizando a estrutura de linhas e colunas do Flexbox.
Analisando a documentação do bloco, vemos que você pode utilizar qualquer array de blocos como children do Flex Layout. Além disso, você deve sempre usar flex-layout.row e flex-layout.col, NUNCA flex-layout de forma isolada.
Abaixo, temos um exemplo de flex layout composto de um flex-layout.row com dois children: um info-card e um rich-text:
"flex-layout.row":{
"children": [
"info-card#rethink",
"rich-text#deletar"
]
},
"info-card#rethink": {
"props": {
"imageUrl": "https://appliancetheme.vteximg.com.br/arquivos/utensilios-cozinha-min.png",
"isFullModeStyle": true,
"headline": "Time to rethink your kitchen",
"callToActionText": "Discover",
"textPosition": "center"
}
},
"rich-text#deletar": {
"props": {
"text": "I'll be deleted soon"
}
}Atividade
-
Declare o
flex-layout.rowdentro dosblocksdo template destore.homee declare os blocos propostos acima no seu arquivohome.jsonc -
Altere as children do
flex-layout.row, substituindo o blocorich-textpor uma colunaflex-layout.col. -
Delete do seu tema o bloco de
rich-textproposto acima. -
Declare o bloco
flex-layout.colno seu arquivohome.jsonccom dois componentes de imagem como children:image#electronicseimage#major-appliance, nesta ordem. -
Defina os blocos
imagecom as seguintes props:... "image#electronics": { "props": { "src": "https://appliancetheme.vteximg.com.br/assets/vtex.file-manager-graphql/images/electronics_banner___25d69b49f8224b369375e68513b4d593.png", "maxWidth": "100%" } }, "image#major-appliance": { "props": { "src": "https://appliancetheme.vteximg.com.br/assets/vtex.file-manager-graphql/images/major_appliance_banner___bb10093866a127345ddfbcca3efa5022.png", "maxWidth": "100%" } }
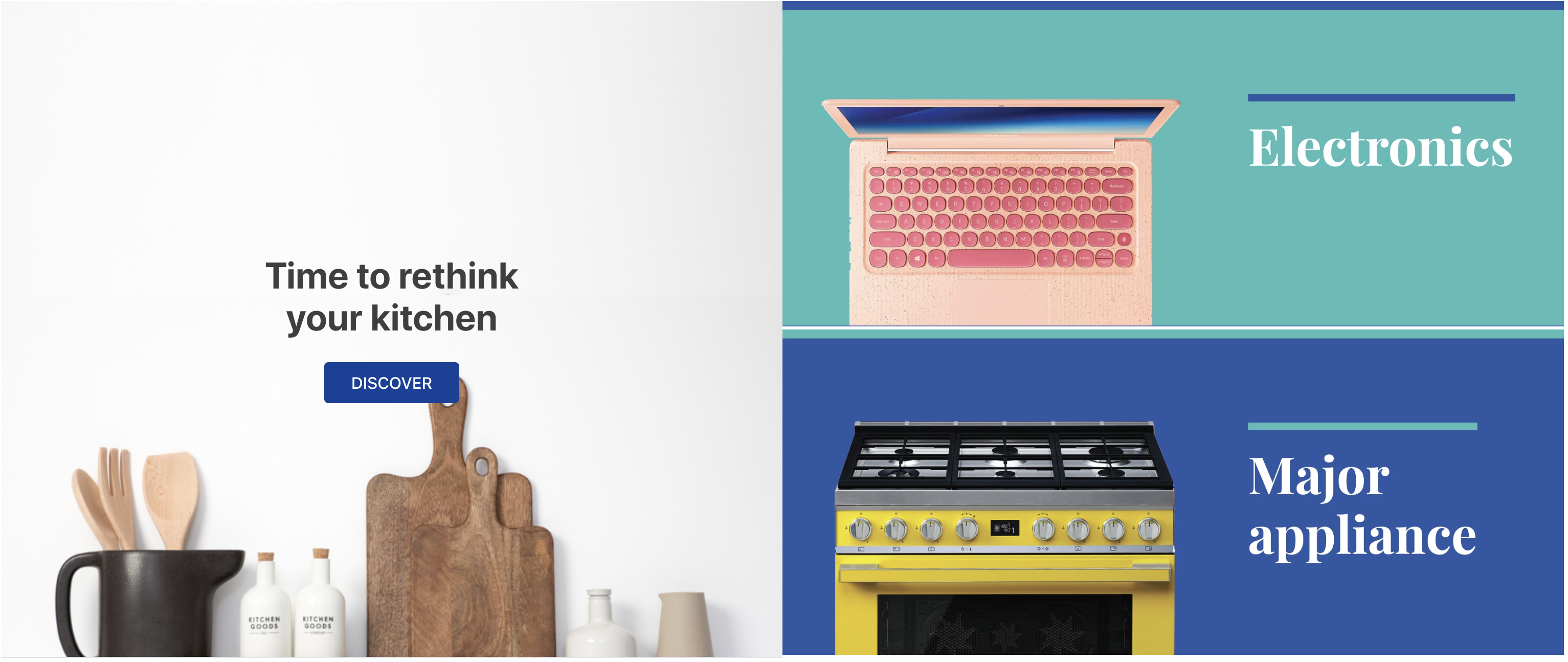
O resultado obtido deve ser semelhante a este:

Note: Lembre-se de acessar a documentação do Flex Layout caso tenha alguma dúvida durante a atividade.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
