Submenu's Optimization
Submenu optimization
In the previous step, we learned how to optimize menu items, making them menu properties instead of child blocks. Some menus, however, have other submenus, such as that of Store Theme:

These behave like a layout, so there are no optimizations that can be done other than using the children behavior. For these cases, the ideal is to go for a hybrid solution, where the parent menus are used with children and the leaf menus (last in the menu tree) can be used as props.
However, as the user will not see the contents of the submenus when the page is loaded, we can postpone the loading of its content.
Activity
-
To understand how we can optimize submenus, let's modify our example a little to be more similar to what we have in the Store Theme, start by editing the name of the block we worked on in the previous step (
"[email protected]: menu#category-menu ") to"[email protected]: menu#categories":// store/blocks/header/category-menu.jsonc { ... - "[email protected]:menu#category-menu": { + "[email protected]:menu#categories": { ... } -
Define a
menuand asub-menunow in place of the old#category-menu, in it we will put all the menu that we had already built:{ + "[email protected]:menu#category-menu": { + "children": [ + "menu-item#categories" + ] + }, + "menu-item#categories": { + "props": { + "id": "menu-item-custom-categories", + "type": "custom", + "iconId": null, + "highlight": false, + "itemProps": { + "type": "internal", + "href": "#", + "noFollow": true, + "tagTitle": "Categories", + "text": "Categories" + } + }, + "blocks": [ "[email protected]:submenu#categories" ] + }, + "[email protected]:submenu#categories": { + "children": ["[email protected]:menu#categories"] + }, "[email protected]:menu#categories": { ... }What we are doing here is to create a level above the menu that we had already defined to then change the navigation to a submenu format, the result should be:

-
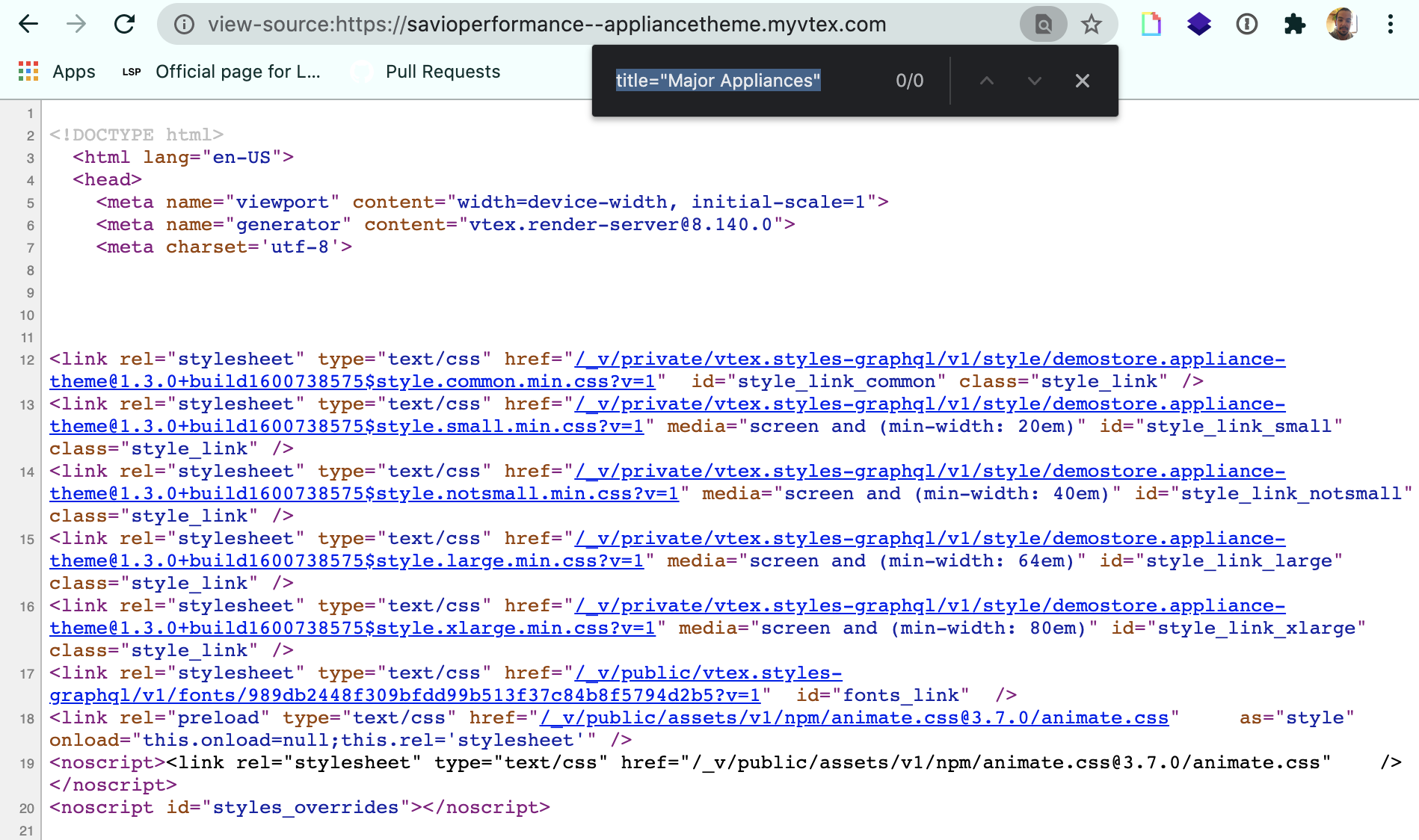
In the browser, before your workspace URL, add a
view-source:and search fortitle = "Major Appliances", you will see two references in the code, one for header and one for footer. This means that when we load the HTML we are bringing these menus together, even if they are not being consumed at the first moment:
-
With the level menu now defined, we can add a new
propto the parent menu, in order to prevent the submenus from loading until the user interacts with the categories:{ "[email protected]:menu#category-menu": { + "props": { + "experimentalOptimizeRendering": true + }, "children": [ "menu-item#categories" ] }, ... }
Go back to the source code, refresh the page and search again for title = "Major Appliances"

See that no reference is found, but that if you browse, the behavior remains the same. This is because the submenus are loaded only after the initial load.
Any questions?
See the answersheet for this step or check our [office hours] on the VTEX Developers channel(https://www.youtube.com/c/VTEXDevelopers)
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago
