Usando o Client Catalog para fazer requisições
Usando o Client Catalog para fazer requisições
Introdução
Neste passo você aprenderá como usar o Client que você acabou de configurar em um middleware da app service-example. Iremos usar o método getSkuById para retornar informações de um SKU (Stock Keeping Unit) no Catálogo da VTEX.
O termo Stock Keeping Unit (SKU), em português Unidade de Manutenção de Estoque, está ligado à logística de armazém e designa os diferentes itens do estoque, estando normalmente associado a um código identificador. (Wikipedia)
Rota de Testes
Já que o app service-example já exporta uma rota pública para testes (https://{workspace}--{account}.myvtex.com/_v/status/:code), iremos utilizá-la para testar a realização de uma chamada utilizando o Client de Catalog. Iremos usar o parâmetro code como o nosso "ID do Sku" para rapidamente testarmos o nosso Client.
Se você já rodou o comando vtex link, basta mantê-lo rodando já que a CLI da VTEX atualiza automaticamente sua aplicação com mudanças no código. Caso não, rode o comando agora.
Atividade
Como vimos no passo anterior, agora já temos disponível os métodos do nosso Client em ctx.clients.catalog. Para utilizá-lo, precisaremos chamar os métodos em algum middleware de nossa app.
- No arquivo
node/middlewares/status.tspara usar octx.clients.catalog. Cole lá o seguinte código:
export async function status(ctx: Context, next: () => Promise<any>) {
const {
state: { code },
clients: { catalog },
} = ctx
const data = await catalog.getSkuById(code.toString())
ctx.body = data
await next()
}O que estamos fazendo?
- Extraindo
catalogdo contexto que é recebido nas funções de middleware. Isso é um atalho para não precisarmos chamarctx.clients.catalog. Saiba mais sobre Destructuring aqui. - Extraindo a variável
code, que virá como parâmetro da URL da nossa rota (/_v/status/:code). Usaremos este dado para representar o ID do SKU que iremos testar na chamada ao Catálogo. - Chamando o método
getSkuByIddo Client Catalog. Este método irá, internamente, chamar o endpoint relativo no módulo do catálogo, repassando o parâmetro que estamos passando (code) como o ID do SKU a ser buscado. Lembrando que esta é uma chamada assíncrona, então precisamos adicionar oawaitlogo antes para esperá-la.
Porém, ainda precisamos configurar um último passo para testar!
- Geralmente, os Clients do
commerce-clientsjá são configurados automaticamente para fazerem chamadas autenticadas, por padrão usando o token da app. Mesmo assim, ainda precisamos declarar que nossa aplicação estará fazendo requisições para algum serviço, e isso é feito no arquivomanifest.json.
Para o nosso caso especificamente, precisamos adicionar a seguinte sessão no campo policies deste arquivo:
{
"name": "outbound-access",
"attrs": {
"host": "portal.vtexcommercestable.com.br",
"path": "/api/catalog/*"
}
},Isso permitirá que sua app faça chamadas para essa URL, especificamente. Por mais que você não tenha precisado colocá-la em seu código, é ela que é usada internamente pelo Catalog Client.
Essa declaração é necessária e importante para apps distribuídas na App Store da VTEX. No processo de instalação, o responsável pela conta deve ler e aceitar todas as permissões que a app está solicitando.
Caso o recurso que você esteja tentando acessar precise de algum role de autorização, você também precisará adicioná-lo nesta sessão. Por exemplo, a app
store-graphqlprecisa declarar que precisa da policyLogisticsAdminpara que possa ser autorizadas a acessar alguns recursos do módulo de Logística.
- Agora, vamos testar o que fizemos! O processo do
vtex linkjá deve ter atualizado, e poderemos copiar a URL pública que nosso serviço está expondo:

Neste caso, a app está sendo desenvolvida na conta marinbrasil e no workspace trainingweek, mas no seu Terminal você deverá copiar o link fornecido para seu ambiente.
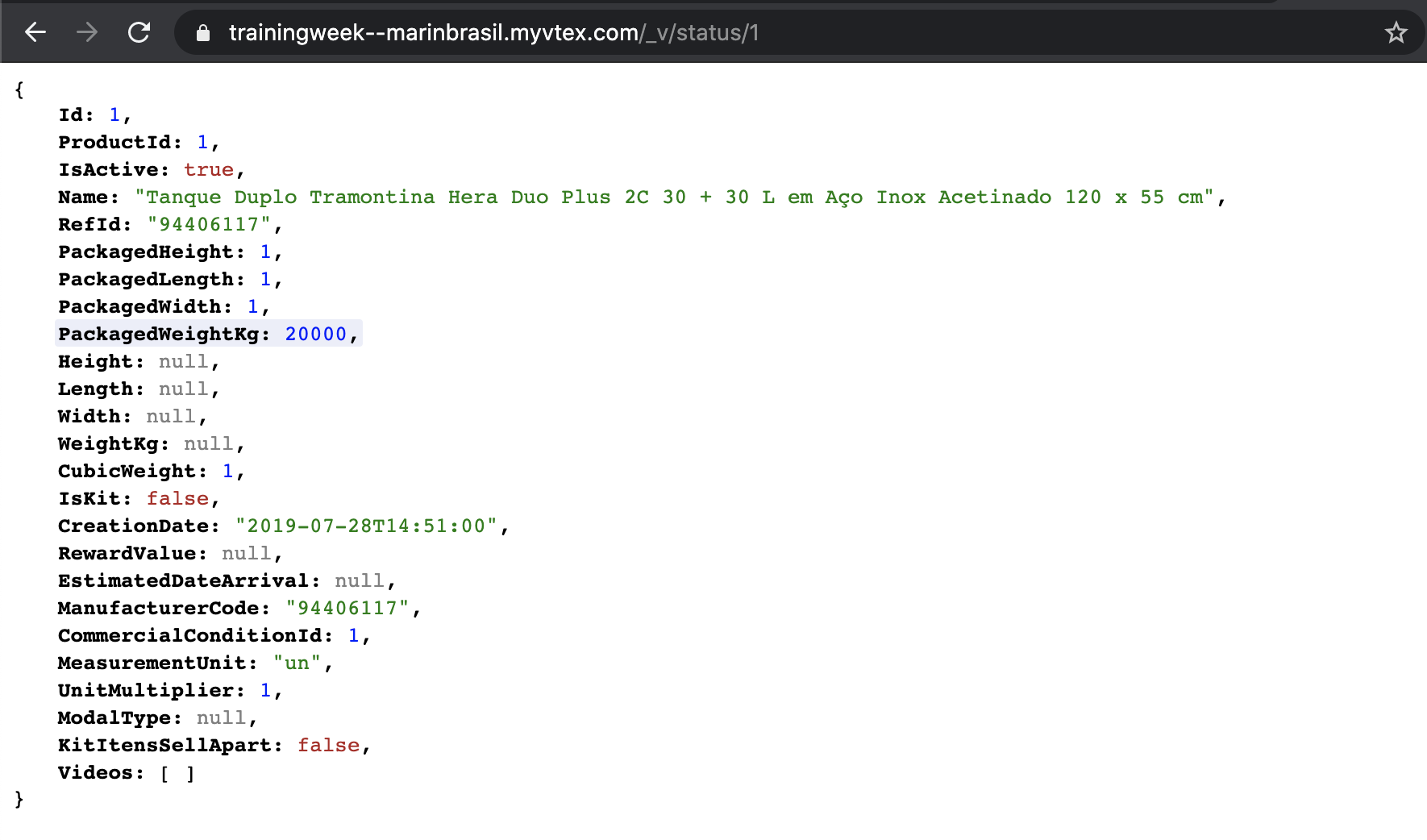
Como o nosso middleware é ativado por uma requisição GET, podemos testar a funcionalidade no nosso próprio navegador. Cole na barra de endereços https://{workspace}--{account}.myvtex.com/_v/status/1 para buscarmos informações sobre o SKU de ID 1.
O resultado abaixo deve ser esperado:

Lembrando que esta informação dependerá do catálogo da conta sendo utilizada.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago

