Estilos globais
Estilos globais
Introdução
Além do CSS, que já foi aprendido anteriormente, o Store Framework oferece um outro tipo de customização de design, provida a partir do style.json.
Estilização semântica
Todos os blocos do Store Framework se alavancam das mesmas definições semânticas de estilo, definidas usando o Tachyons. Na prática, isso significa que, ao invés de precisar mudar todos os fundos de botões para usar a cor que se interessa, é necessário apenas redefinir a cor que um background de uma action-primary tem.
Customizações através do style.json tendem a ter um impacto muito maior que através de CSS, pois, em geral, mantém a identidade visual da loja ao longo de todas as páginas sendo necessárias poucas mudanças. Por esse motivo, sempre que possível, essa ferramenta deve ser usada, evitando assim overhead de CSS desnecessário.
Investigando o style.json
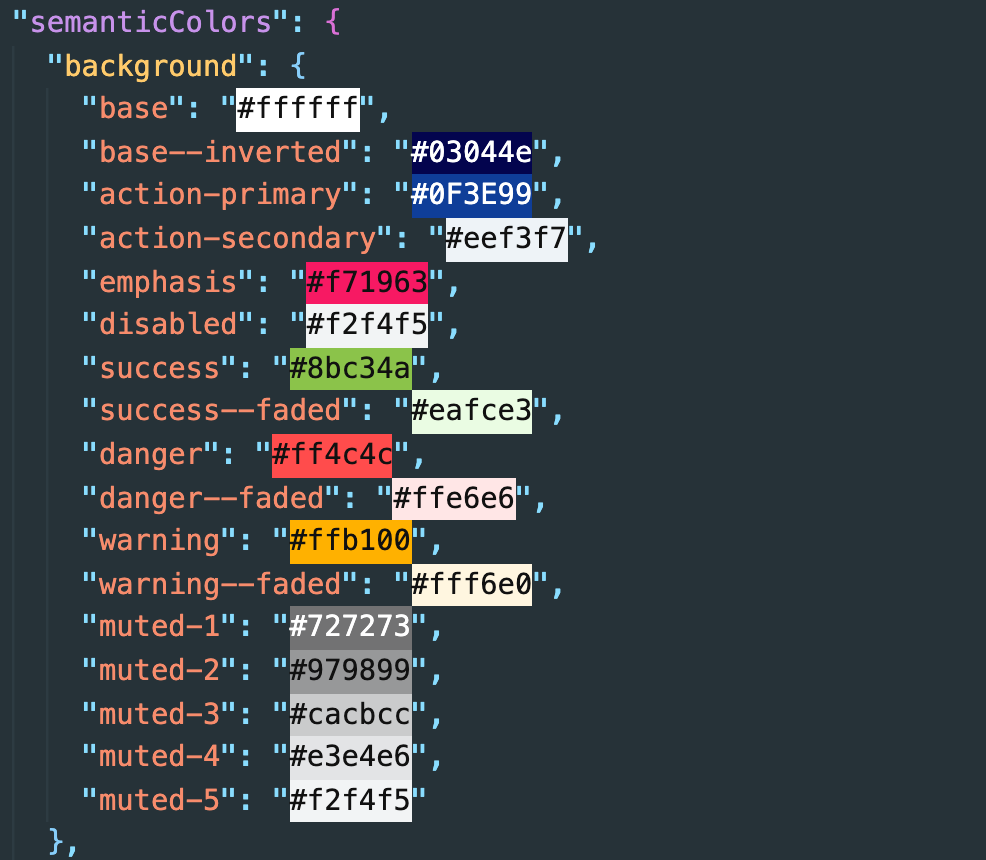
style.jsonCores

O styles/configs/style.json pode ser confuso em primeiro momento, por conter todas as definições de estilo que todos os blocos visuais do Store Framework usam. No entanto, um bom fluxo para identificar que estilos mudar, é através da inspeção de elementos no navegador.
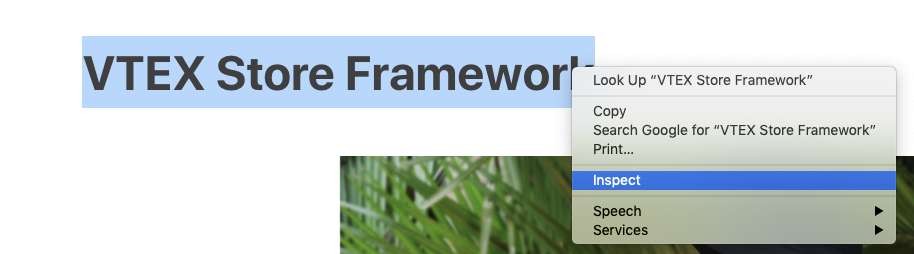
Por exemplo, clique com o botão direito em cima de qualquer botão da loja aperte em inspecionar.

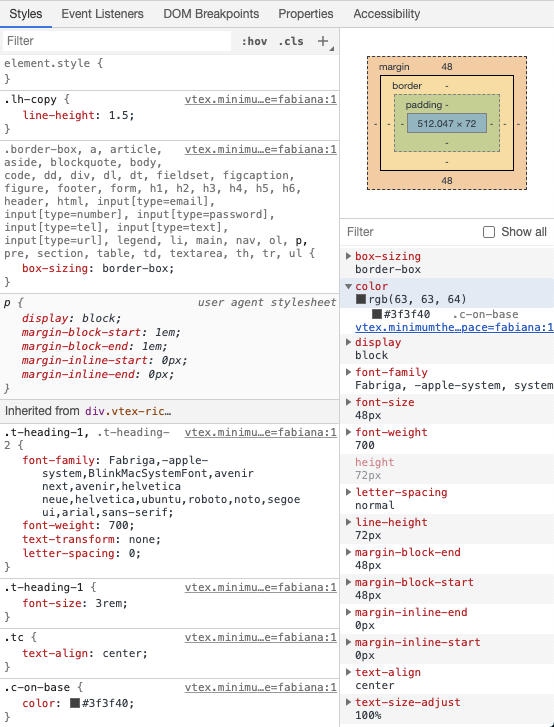
Observando a barra lateral no Chrome que abriu é possível ver uma série de definições, uma delas é a de cor do background do botão (#3f3f40):

Se fizermos uma busca pelas ocorrências de ambas as cores no style.json, as cores que descobrimos são, respectivamente, as usadas para action-primary em hover-background e background, por exemplo. Isso nos dá uma ideia melhor de onde poderemos achar outras ocorrências dessa mesma definição.
Tipografia
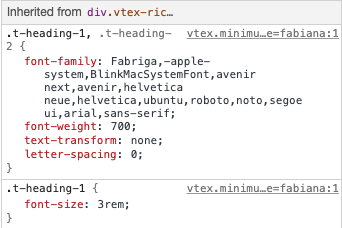
Para descobrir definições semânticas de texto e quais campos são editáveis, o processo é o mesmo do anterior, podemos buscar atributos como tamanho da fonte, peso, família.
Em um cabeçalho nível 1, por exemplo, ao inspecionar descobrimos que seu tamanho foi definido como 3 rem.


Alterando globalmente a cor e a tipografia
- No arquivo
style.json, substitua todas as ocorrências das cores que encontramos, trocando:
- #3f3f40 por #e68e94
-
Mude o tamanho da fonte do cabeçalho de nível 1 (
heading level 1) para que agora tenha2.5 remde altura:"heading-1": { "fontFamily": "Fabriga, -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, ubuntu, roboto, noto, segoe ui, arial, sans-serif", "fontWeight": "700", + "fontSize": "2.5rem", "textTransform": "initial", "letterSpacing": "0" },
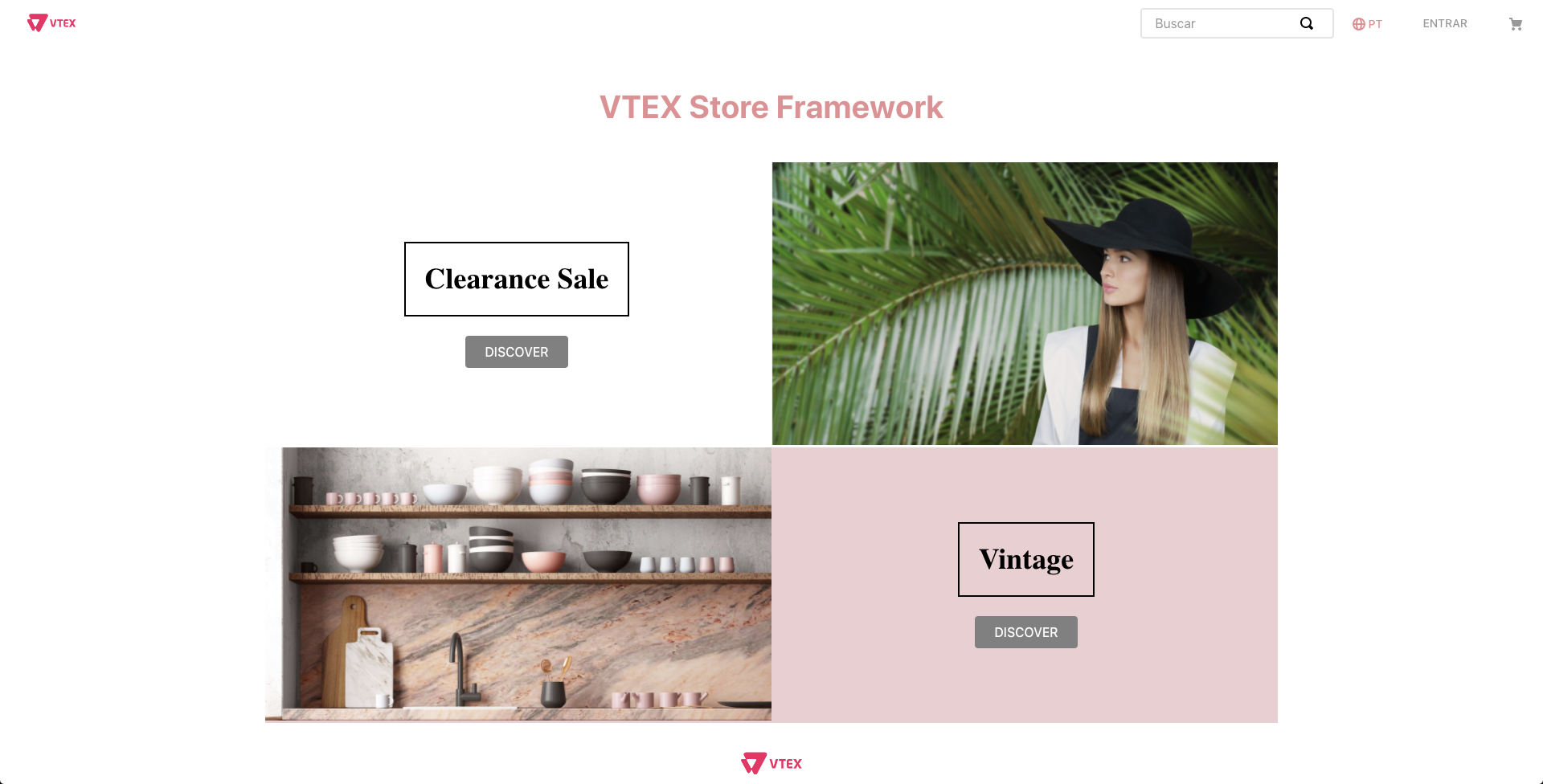
O resultado esperado pode ser visto abaixo:

Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
