Quick View
Quick View
Introduction
We will follow the concepts learned in the previous step and go a little deeper to learn how to build the behavior of Quick View on a product shelf.
Activity
- Add a shelf to your home page:
{
"store.home": {
"blocks": [
...
+ "list-context.product-list"
]
},
+ "list-context.product-list": {
+ "blocks": ["product-summary.shelf"],
+ "children": ["slider-layout"]
+ },
+ "product-summary.shelf": {
+ "children": [
+ "product-summary-name",
+ "product-selling-price"
+ ]
+ }
}- In the
product-summaryadd a trigger for the modal:
{
...
"product-summary.shelf": {
"children": [
+ "modal-trigger#quickview",
"product-summary-name",
"product-selling-price"
]
}
}- So, let's make the trigger for the modal the product image and define that we will use a layout:
{
...
"product-summary.shelf": {
"children": [
"modal-trigger#quickview",
"product-summary-name",
"product-selling-price"
]
},
+ "modal-trigger#quickview": {
+ "children": ["product-summary-image", "modal-layout#quickview"]
+ }
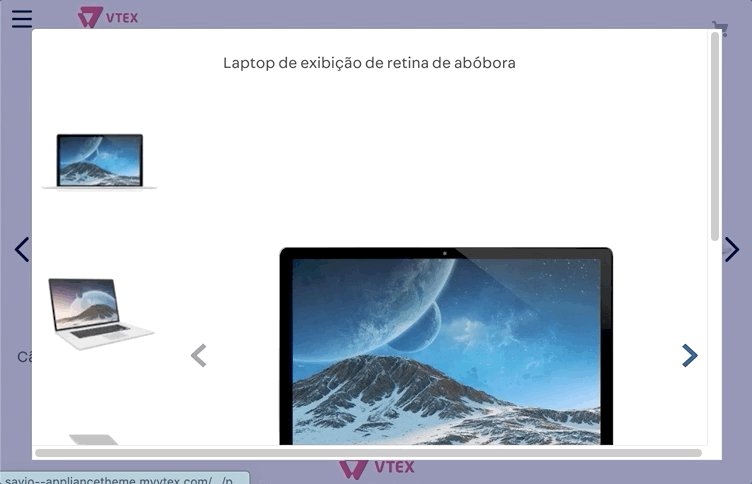
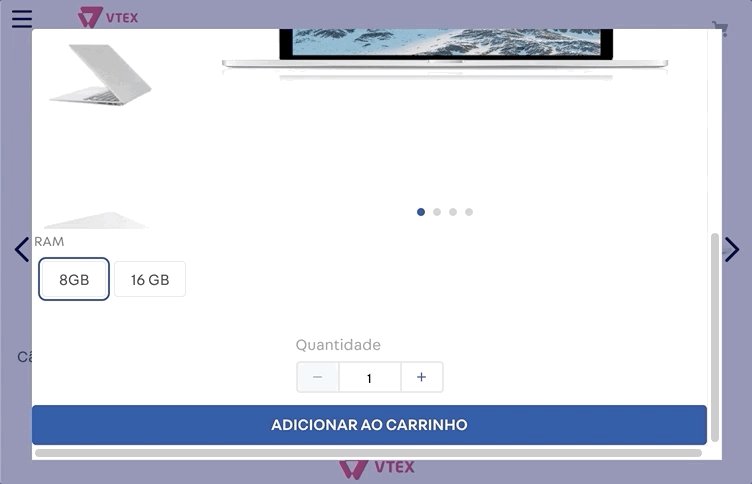
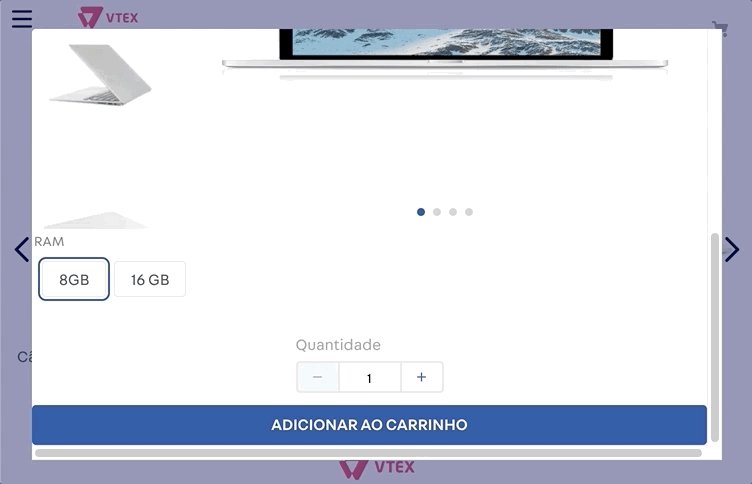
}- To close, let's define a simple modal with some product options:
{
...
+ "modal-layout#quickview": {
+ "children": [
+ "product-summary-name",
+ "product-images",
+ "product-summary-sku-selector",
+ "product-summary-quantity",
+ "add-to-cart-button"
+ ]
+ }
}The result, then, should be:

Any questions?
See the answersheet for this step or check our [office hours] on the VTEX Developers channel(https://www.youtube.com/c/VTEXDevelopers)
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago
Next step
