Quick View
Quick View
Introdução
Seguiremos os conceitos aprendidos no passo anterior e vamos aprofundar um pouco mais para aprender como construir o comportamento de Quick View em uma prateleira de produtos.
Atividade
- Adicione uma prateleira na sua página inicial:
{
"store.home": {
"blocks": [
...
+ "list-context.product-list"
]
},
+ "list-context.product-list": {
+ "blocks": ["product-summary.shelf"],
+ "children": ["slider-layout"]
+ },
+ "product-summary.shelf": {
+ "children": [
+ "product-summary-name",
+ "product-selling-price"
+ ]
+ }
}- No
product-summaryadicione um trigger para o modal:
{
...
"product-summary.shelf": {
"children": [
+ "modal-trigger#quickview",
"product-summary-name",
"product-selling-price"
]
}
}- Vamos, então, fazer com que o trigger para o modal seja a imagem do produto e definir que usaremos um layout:
{
...
"product-summary.shelf": {
"children": [
"modal-trigger#quickview",
"product-summary-name",
"product-selling-price"
]
},
+ "modal-trigger#quickview": {
+ "children": ["product-summary-image", "modal-layout#quickview"]
+ }
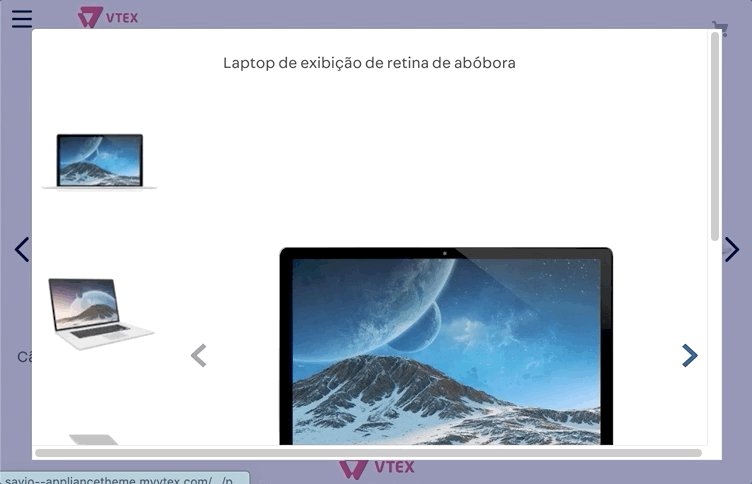
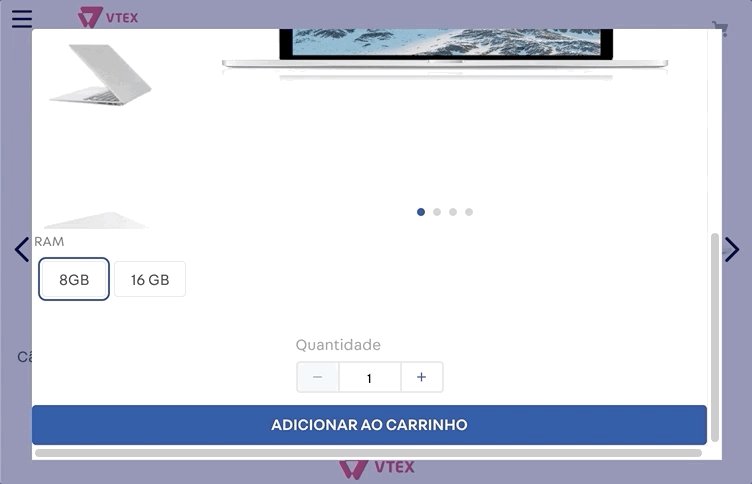
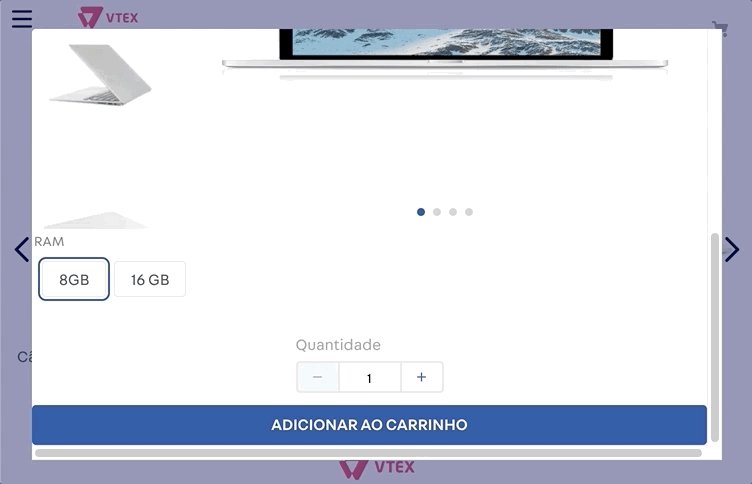
}- Para fechar vamos definir um simples modal com algumas opções de produto:
{
...
+ "modal-layout#quickview": {
+ "children": [
+ "product-summary-name",
+ "product-images",
+ "product-summary-sku-selector",
+ "product-summary-quantity",
+ "add-to-cart-button"
+ ]
+ }
}O resultado, então, deve ser:

Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso office hours
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
Next step
