Layout de abas
Layout de abas
Introdução
O Tab Layout é um paradigma de estruturação de layouts criado no Store Framework para permitir a construção de layouts com abas ou guias.
Neste paradigma, temos dois containers: o tab-list e o tab-content. Em cada um destes containers, temos os itens que os compõem. Dentro do tab-list, temos os tab-list.item. Já no tab-content, temos os tab-content.item.
Abaixo, veremos um exemplo de implementação de um tab layout.
Primeiro, é necessário declarar o block tab-layout no template desejado:
{
"store.home": {
"blocks": [..."tab-layout"]
}
}Depois, é necessário declarar um tab-list e um tab-content como children do tab-layout:
...
"tab-layout": {
"children": [
"tab-list",
"tab-content"
]
}Com isso, temos esses dois containers como componentes do nosso tab-layout. O próximo passo é declarar os tab-list.item e tab-content.item como children do tab-list e do tab-content, respectivamente:
...
"tab-list": {
"children": [
"tab-list.item#1",
"tab-list.item#2"
]
}...
"tab-content": {
"children": [
"tab-content.item#1",
"tab-content.item#2"
]
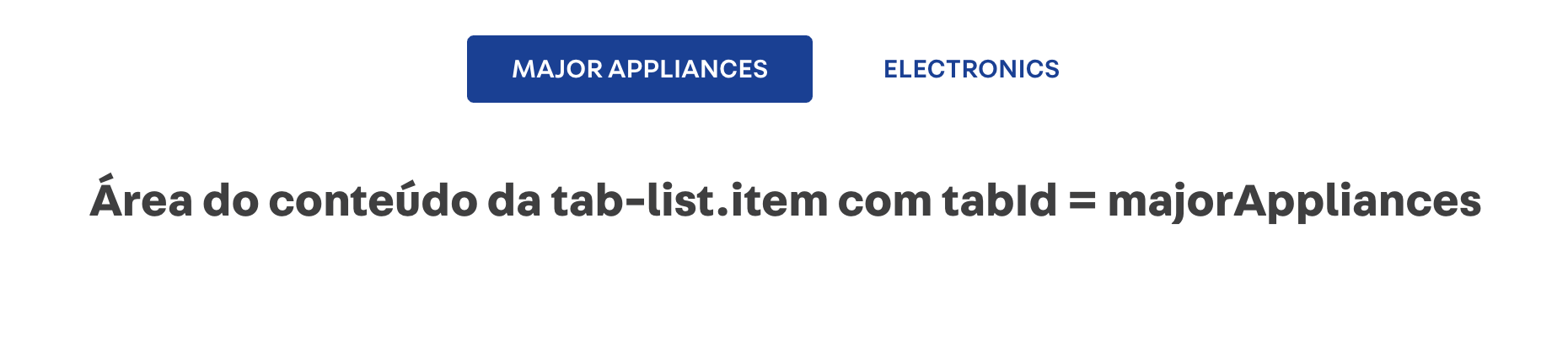
}Na próxima etapa, temos que declarar as propriedades dos tab-list.item. O código abaixo gera uma interface de tabs como a desta imagem:

A propriedade tabId é muito importante, pois ela é a chave que conecta o botão de um tab-list.item com um tab-content.item.
...
"tab-list.item#1": {
"props": {
"tabId": "majorAppliances",
"label": "Major Appliances",
"defaultActiveTab": true
}
},
"tab-list.item#2": {
"props": {
"tabId": "electronics",
"label": "Electronics"
}
}A seguir, vamos declarar as children e as props dos tab-content.item.
No array de children, é possível incluir diversos blocos como rich-text, info-card, image, flex-layout e etc.
Na prop tabId, é necessário incluir os mesmos identificadores (ids) declarados nos tab-list.item para que o link entre a aba e o conteúdo funcione.
...
"tab-content.item#1": {
"children": [
"rich-text#1"
],
"props": {
"tabId": "majorAppliances"
}
},
"tab-content.item#2": {
"children": [
"rich-text#2"
],
"props": {
"tabId": "electronics"
}
}Por fim, você deve declarar as propriedades do seu conteúdo. No nosso exemplo, colocamos apenas um rich-text em cada tab-content.item:
"rich-text#1": {
"props": {
"text": "Texto para Major Appliances",
"textPosition": "CENTER",
"font": "t-heading-3"
}
},
"rich-text#2": {
"props": {
"text": "Texto para Electronics",
"textPosition": "CENTER",
"font": "t-heading-3"
}
}Atividade
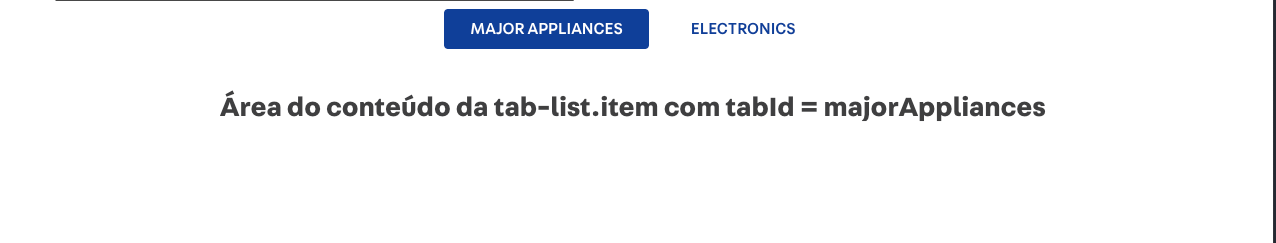
Nesta atividade, vamos criar a estrutura simples de um tab layout, conforme imagem abaixo. Mais tarde, vamos incluir algum conteúdo para estilizar nossa página customizada.

-
No arquivo
home.jsonccriado anteriormente, adicione umtab-layout#home; -
Declare o bloco
tab-layout#homee adicione como seus filhos umtab-list#homee umtab-content#home; -
Declare um
tab-list#homee adicione como seus filhos umtab-list.item#home1e umtab-list.item#home2; -
Declare as props do
tab-list.item#home1de maneira que a interface exiba o texto "Major Appliances". (Dica: não se esqueça que incluir nas props umtabId="majorAppliances"e a propriedadedefaultActiveTab=true); -
Declare as props do
tab-list.item#home2de maneira que a interface exiba o texto "Electronics". (Dica: não se esqueça que incluir nas props umtabId="electronics"); -
Agora, vamos para a parte o conteúdo. Declare um
tab-content#homeno seu tema e adicione os filhostab-content.item#home1etab-content.item#home2; -
Em cada
tab-content.item, declare apenas umrich-textcomo filho (por exemplo,rich-text#home1erich-text#home2); -
Depois, inclua uma prop
tabIdem cadatab-content.itemde maneira que aconteça o link entre otab-listcriado anteriormente etab-content; -
Por fim, adicione os
rich-texte declare suas props conforme o código abaixo:"rich-text#home1": { "props": { "text": "Área do conteúdo da tab-list.item com tabId = majorAppliances", "textPosition": "CENTER", "font": "t-heading-3" } }, "rich-text#home2": { "props": { "text": "Área do conteúdo da tab-list.item com tabId = electronics", "textPosition": "CENTER", "font": "t-heading-3" } }
Note: Lembre-se de acessar a documentação Tab Layout e do Rich Text caso tenha alguma dúvida durante a atividade.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
