Construindo uma landing customizada de busca
Construindo uma landing customizada de busca
Introdução
No passo anterior, você pôde aprender um pouco mais sobre como criar um template customizado. É muito comum que, em cenários de promoção e datas comemorativas, seja necessário criar landing pages especiais.
Buscas customizadas
Vimos que a busca infere o que precisa pelo contexto que está inclusa. Numa página customizada, no entanto, o contexto não existe e é preciso que se defina qual a query deve ser realizada para inferir os resultados. Tudo isso é possível através do search-result-layout.customQuery.
Query schema
A query schema é uma das props do search result custom query com ela é possível controlar a busca que a nossa landing page deverá fazer. Para saber todas as possibilidades da query schema, veja sua documentação aqui.
Criando uma nova landing page
-
Defina uma rota nova (
store.custom#landing) no arquivoroutes.json;// store/routes.json "store.custom#landing": { "path": "/landing" } -
Crie um novo arquivo na pasta de blocos chamado
search-landing.jsonc; -
Crie um novo template custom
store.custom#landing; -
Defina o bloco
imagecomo um dos blocos desse template. Este bloco deve possuir propsminWidthde 100% e uma imagem a sua escolha. -
Adicione o bloco
search-result-layout.customQuery:// store/blocks/search-landing.jsonc { "store.custom#landing": { "blocks": [ "image#landingbanner", + "search-result-layout.customQuery" ] } } -
Defina o bloco
search-result-layout.customQuerycom prop de querySchema que:
- Ordena por data de lançamento de forma descrescente;
- Esconda itens indisponíveis;
- Mostre um máximo de 8 itens por página;
- Use como query "Camera".
-
Neste ponto, é provável que você não esteja vendo o bloco na nova página. Isso se deve ao fato de que ainda não adicionamos nenhum bloco ao
search-result-layout.customQuery. Aqui há duas possibilidades:-
Caso você já tenha passado pelos cursos anteriores, é provável que você já tenha alterado o seu arquivo
search.jsoncneste template que estamos usando para que seja utilizado o conceito de flex layout. Sendo assim, basta adicionar as seguintes linhas de código ao arquivosearch-landing.jsonc:// store/blocks/search-landing.jsonc { ... "search-result-layout.customQuery": { "props": { "querySchema": { "orderByField": "OrderByReleaseDateDESC", "hideUnavailableItems": true, "maxItemsPerPage": 8, "queryField": "Camera", "mapField": "ft", "skusFilter": "ALL_AVAILABLE" } }, + "blocks": [ + "search-result-layout.desktop" + ] } } -
Caso você ainda não tenha feito os cursos anteriores e seu arquivo
search.jsoncencontra-se vazio, é preciso adicionar blocos a ele. Para isso, utilize o bloco de código abaixo. Depois de fazer isso, você precisará apenas adicionar o blocosearch-result-layout.desktopao array de blocos dosearch-result-layout.customQuery, como mencionado anteriormente.// store/blocks/search.jsonc { "store.search": { "blocks": [ "search-result-layout" ] }, "search-result-layout": { "blocks": [ "search-result-layout.desktop", "search-result-layout.mobile", "search-not-found-layout" ] }, "search-result-layout.desktop": { "children": [ "breadcrumb.search", "search-title.v2", "flex-layout.row#top", "search-fetch-previous", "flex-layout.row#results", "search-fetch-more" ], "props":{ "pagination": "showMore" } }, "flex-layout.row#top": { "children": [ "total-products.v2", "order-by.v2" ] }, "flex-layout.row#results": { "children": [ "flex-layout.col#filter", "flex-layout.col#search" ] }, "flex-layout.col#filter": { "props": { "width": "20%" }, "children": [ "filter-navigator.v3" ] }, "flex-layout.col#search": { "children": [ "search-content" ] } }Neste caso, aproveite para observar com calma o código adicionado, de forma que você se assegure de que entendeu as relações entre os blocos e a função de cada um.
-
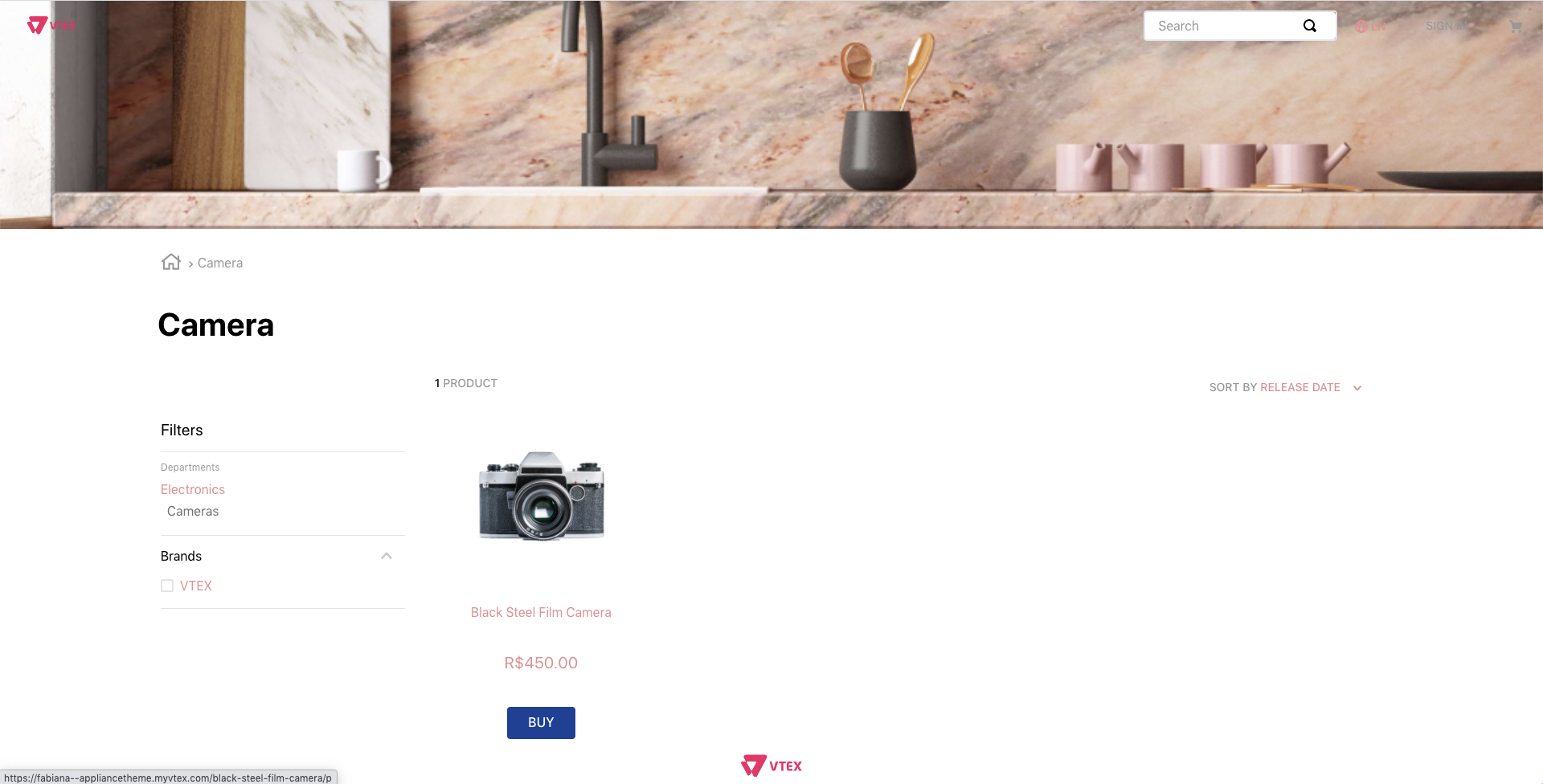
O resultado final esperado é:

Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago

