Página de Produto
Página do produto
Introdução
Assim que a página inicial da loja estiver pronta, podemos começar a trabalhar em um novo modelo de loja: a página do produto. As páginas de produtos são provavelmente os modelos com mais blocos, o que as torna extremamente flexíveis e personalizáveis.
Página do produto
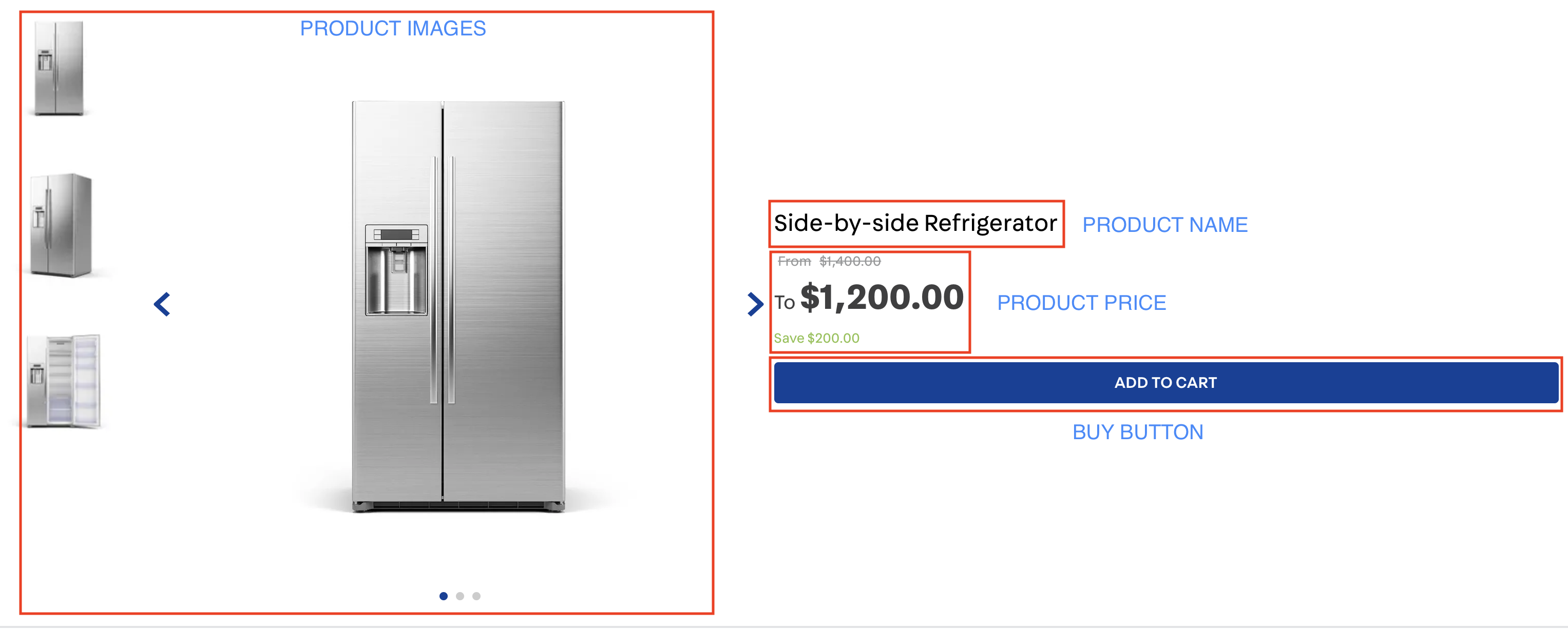
Vamos construir uma página de produto mínima, com apenas o essencial:
- imagens;
- preços;
- nomes;
- botão de compra

Blocos de produto
A maioria dos blocos de produto, ao contrário dos blocos de conteúdo, são inseridos em um determinado contexto, tornando-os um pouco "plug-n-play": colocar product-images na página do produto levará automaticamente a imagens sendo renderizadas nessa página, o mesmo sendo válido para preço e nome.
Isso não significa que esses blocos sejam menos personalizáveis, muito pelo contrário, como veremos em breve.
Atividade
Construa uma página de produto usando os seguintes blocos em product.jsonc e declare-a na pasta store/blocks: product-images, product-price, product-name and buy-button. Esperamos que a estrutura contenha o seguinte:
-
Uma row em
store.product;{ "store.product": { "children": ["flex-layout.row#main"] } } -
Essa row deve conter duascolumns;
"flex-layout.row#main": { "props": { "marginTop": 6 }, "children": [ "flex-layout.col#left", "flex-layout.col#right" ] } -
A coluna da esquerda deve conter
product-images;"flex-layout.col#left": { "children": [ "product-images" ] } -
A coluna da direita deve conter
product-name,product-priceebuy-button:"flex-layout.col#right": { "children": [ "product-name", "product-price", "buy-button" ] },
Ainda queremos:
-
A coluna da direita alinhada ao centro (veja as props
verticalAlignepreventVerticalStretchna documentação do Flex Layout Column):"flex-layout.col#right": { "props": { "preventVerticalStretch": true, "verticalAlign": "middle" }, "children": [ ... ] }, -
O
product-pricemostrando economias totais e lista de preços (showSavingseshowListPrice):"product-price": { "props": { "showSavings": true, "showListPrice": true } }
Após terminados os passos anteriores, você pode procurar por um produto na barra de busca, no canto superior direito da página.

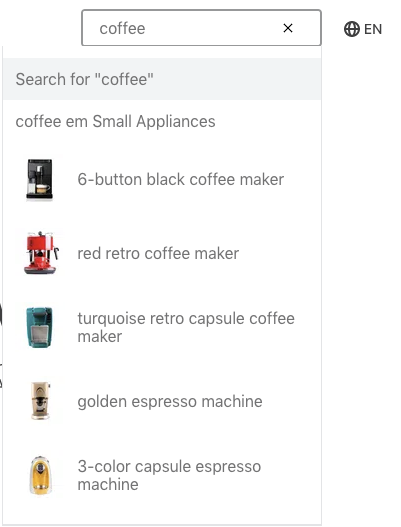
Se você estiver na conta appliancetheme, tente buscar por uma máquina de café, por exemplo:

Ao clicar na segunda, a Red Retro Coffee Machine, você irá para a sua página de produto, ou pdp, e verá os blocos que a compõe.

Nota: Alguns dos produtos não terão savings, dado que não há descontos baseados no preço de catálogo, ou list price.
Note: Lembre de acessar as documentações de product-images, product-price, product-name e buy-button em caso de dúvidas durante a atividade.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
