GraphQL: Using GraphiQL
GraphQL: Using GraphiQL
Introduction
Now, with the query and resolver implemented, we need to use it to retrieve the top n most viewed products. By using the GraphQL IDE, we can test the query we implemented before.
GraphiQL
GraphiQL is a graphical interactive in-browser GraphQL IDE. Before using the query in the app, it is interesting to test its functionality. To do so, we will reproduce your query usage in the GraphQL IDE.
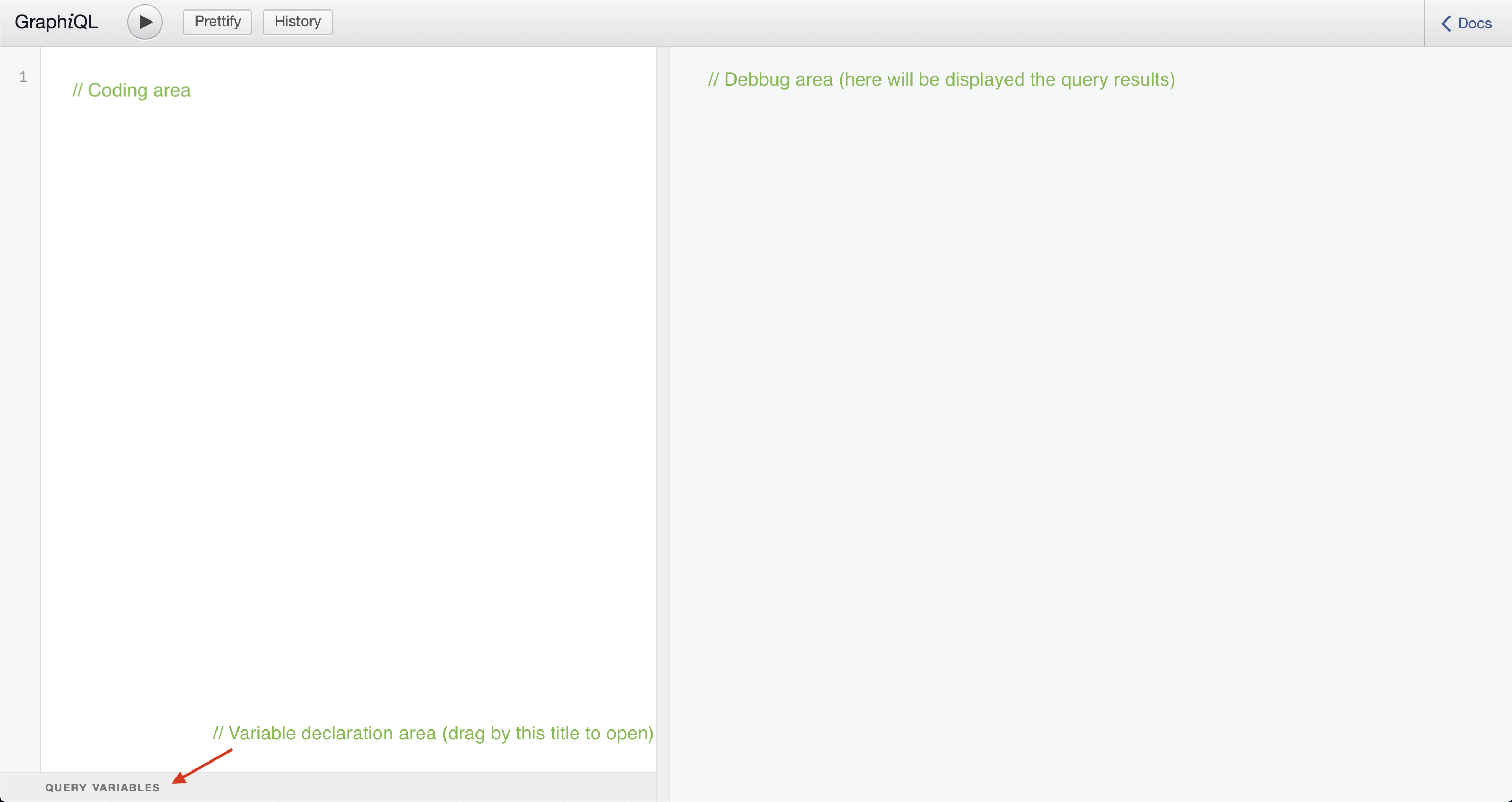
Exploring the IDE interface, there are three main areas: the coding area, the query variables area and the debug area. Check where each shows up in the interface in the image below.

Testing your query
-
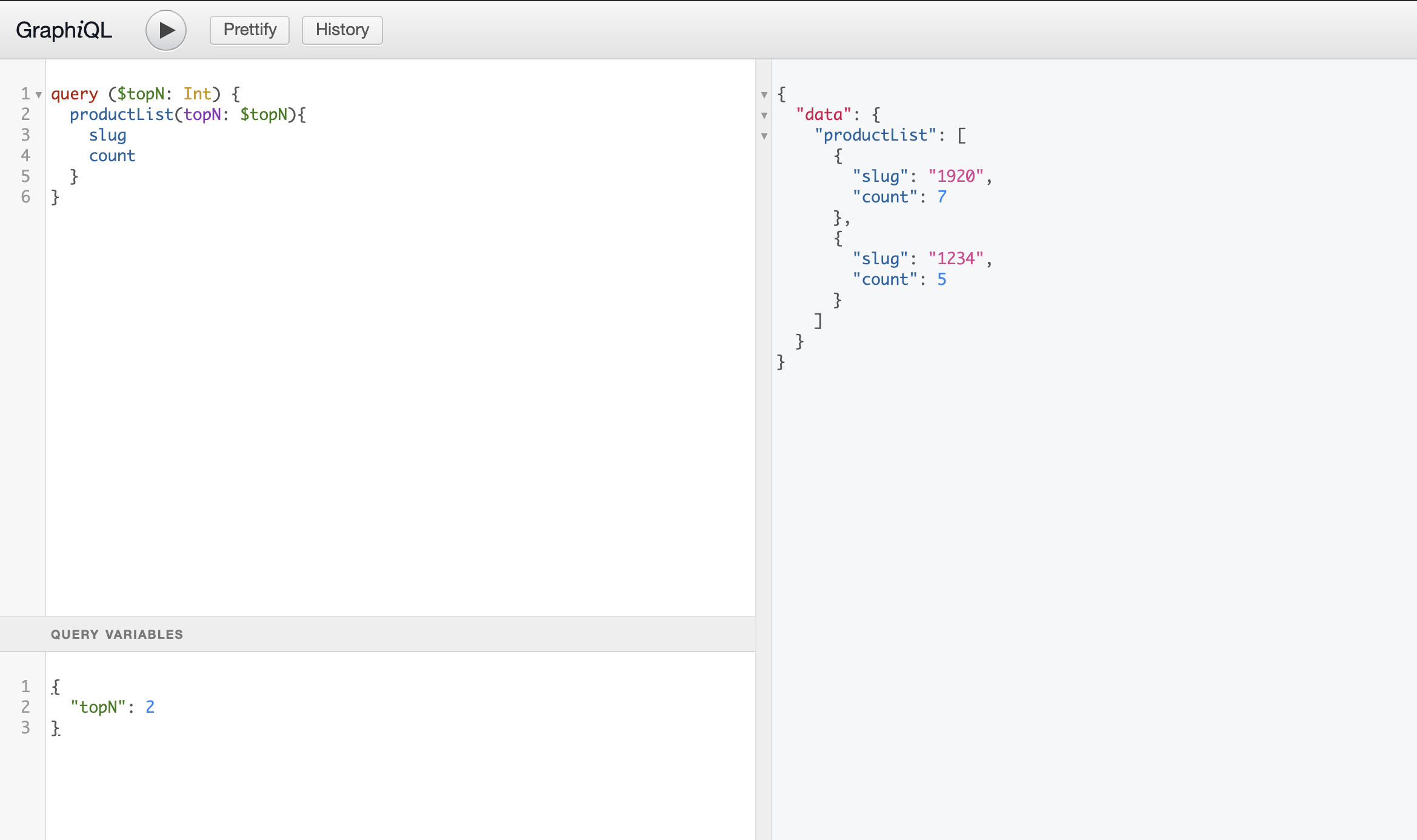
Open the GraphiQL route and type the code below in the coding area:
query ($topN: Int) { productList(topN: $topN){ slug count } } -
The query that we just declared uses a variable (topN). Now we need to declare it in the Query Variables area:
{ "topN": 2 }❗ The Query Variables area is below the coding area, to amplify its area just drag by the title.
-
At last, just click on the play button and check the outcome on the debug area. The query results should look like this:

Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago

