Linking an app and using it on a store's theme
Linking an app and using it on a store's theme
Introduction
Since you're already familiar with Store Framework, you know that we use blocks, like shelf and sku-selector, to create a VTEX IO store. In this step, you're going to create a block that is going to be used in your store's home page theme.
Adding a dummy text to our component
-
In the local template cloned, open up the
Countdown.tsxfile. You will see that it contains a template implementation of a React component, which is an emptydiv, as shown below://react/Countdown.tsx import React from 'react' interface CountdownProps {} const Countdown: StorefrontFunctionComponent<CountdownProps> = ({}) => { return <div></div> } Countdown.schema = { title: 'editor.countdown.title', description: 'editor.countdown.description', type: 'object', properties: {}, } export default CountdownSome things to pay attention:
-
The typings for the component props are defined in here:
interface CountdownProps {} -
This schema refers to the content that it's shown in the Site Editor:
Countdown.schema = { title: 'editor.countdown.title', description: 'editor.countdown.description', type: 'object', properties: {}, }
In order for your block to accept user customizations, you need to export a
schemain the React component responsible for the block using JSON schema. This will, automatically, generate a form in Site Editor linked to the block that you're developing. -
-
Now, let's add a
h1tag inside the component.const Countdown: StorefrontFunctionComponent<CountdownProps> = ({}) => { - return <div></div> + return ( + <div> + <h1>Countdown Test</h1> + </div> + ) } -
Now, in order to see the block that you've just created, it's necessary for you to declare the block that the app defines in a theme.
Which theme should I use?
In case of already having a theme from the previous courses, you can use it. However, if you do not have one, you can use
vtex.store-theme, which can be cloned by running this command in your terminal.git clone https://github.com/vtex-apps/store-theme.gitNote: It can be cloned in a folder of your preference, but not inside the app's directory that you're developing.
Now, to avoid conflicts, go to your terminal and unlink any theme or apps you have linked
vtex unlink --allWith both repositories ready to go, one need to link both, in two different terminals, using the following command:
vtex linkRemember to use your own workspace!
-
With both links active (theme and custom block), let's add the block into the theme. To do that, it's necessary to add it in the theme's dependencies:
{ ... "dependencies": { ... + "vtex.countdown": "0.x", ... }, ... } -
And lastly, we do want to add the block to the store, in order for it to be seen. Inside the file
store-theme/store/blocks/home/home.jsonc, declarecountdownblock:{ "store.home": { "blocks": [ + "countdown", ... ] ... } ... }
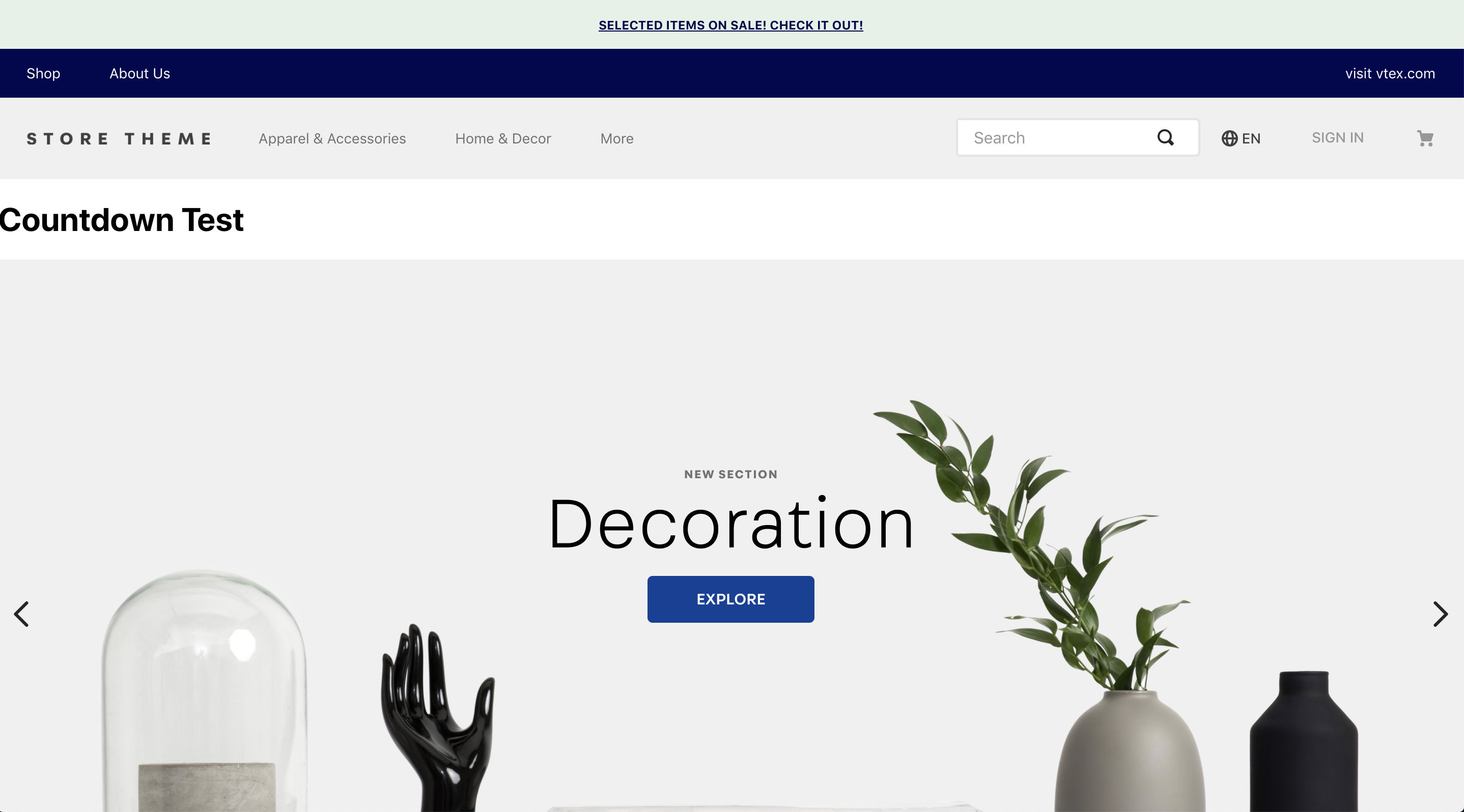
The expected result is to find a h1 in the top of the store, you can see it below:

In case of adding the block as the last one on the
store.home, you're going to see it in the bottom of the page.
Any questions?
See the answersheet for this step or check our [office hours] on the VTEX Developers channel(https://www.youtube.com/c/VTEXDevelopers)
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago
