Changing the store front through Site Editor
Presenting the Site Editor
Introduction
Site Editor is a panel inside the admin's page and it allows you to change block properties regarding the storefront. Your store's admin page can be accessed by adding /admin to the url. Changes that are made in here are immediately reflected in the store and every block of the storefront can have its own properties changed in there. For instance, it's possible to change the content of a rich text block, shelf properties, such as which collection is being shown, among other changes.
Site Editor can be accessed from Store Setup section of the admin menu and within CMS subsection. It can also be accessed by adding
/admin/cms/site-editorto the url.

Adding a banner to a carousel
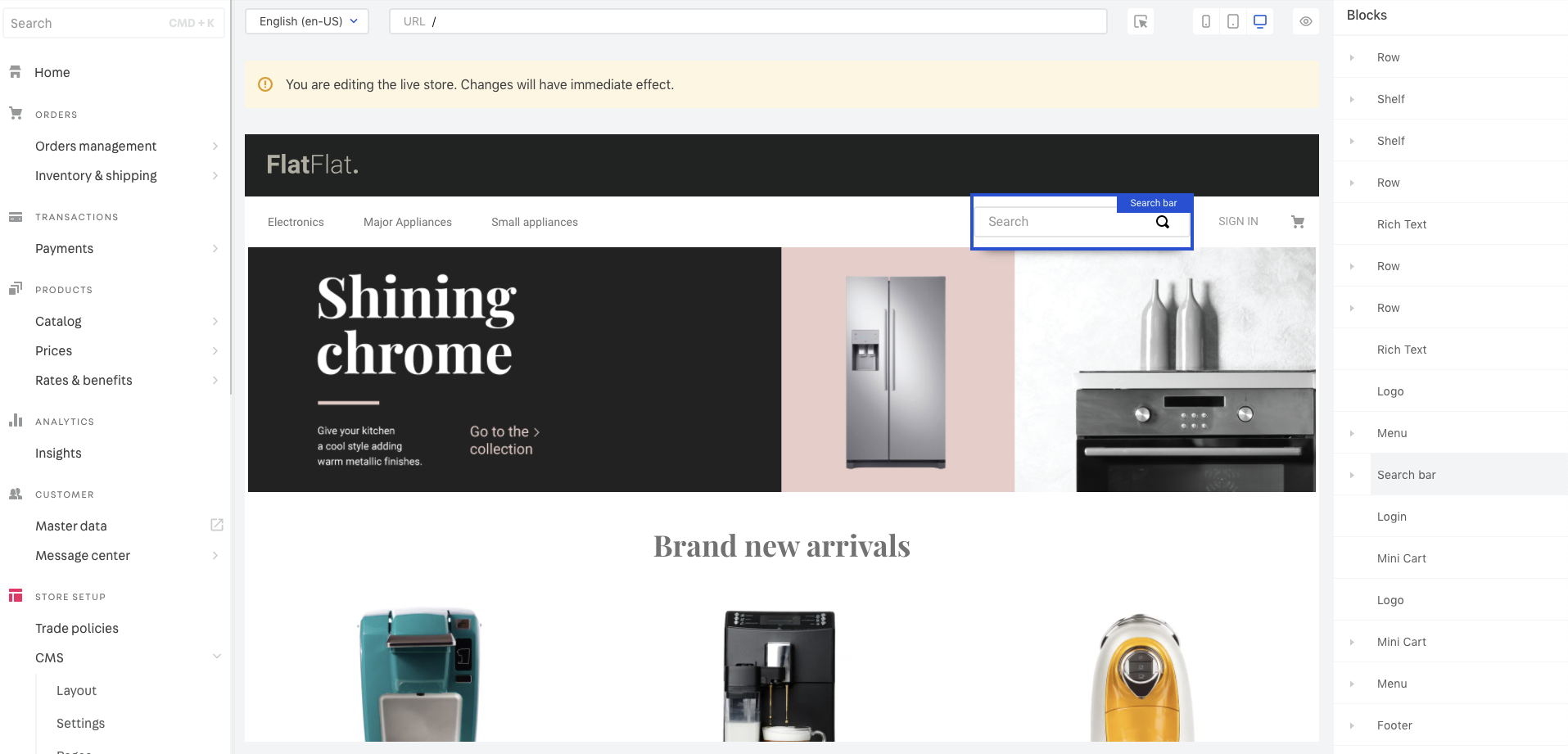
It's possible to add a new banner, such as a promotion of a special date or a sale that needs to be promoted on the home page. Using a demo store, we're going to select a carousel that it's present on the home page, as seen below:

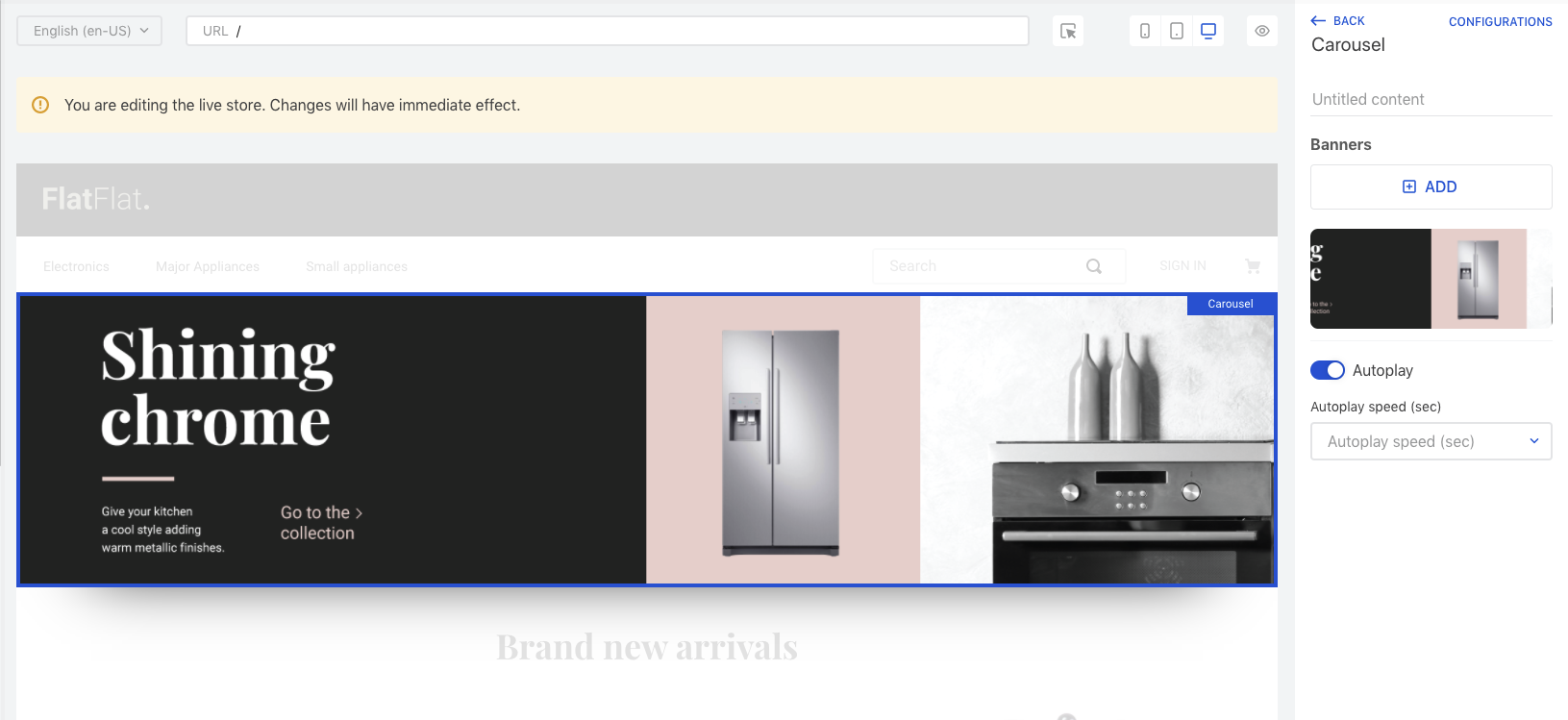
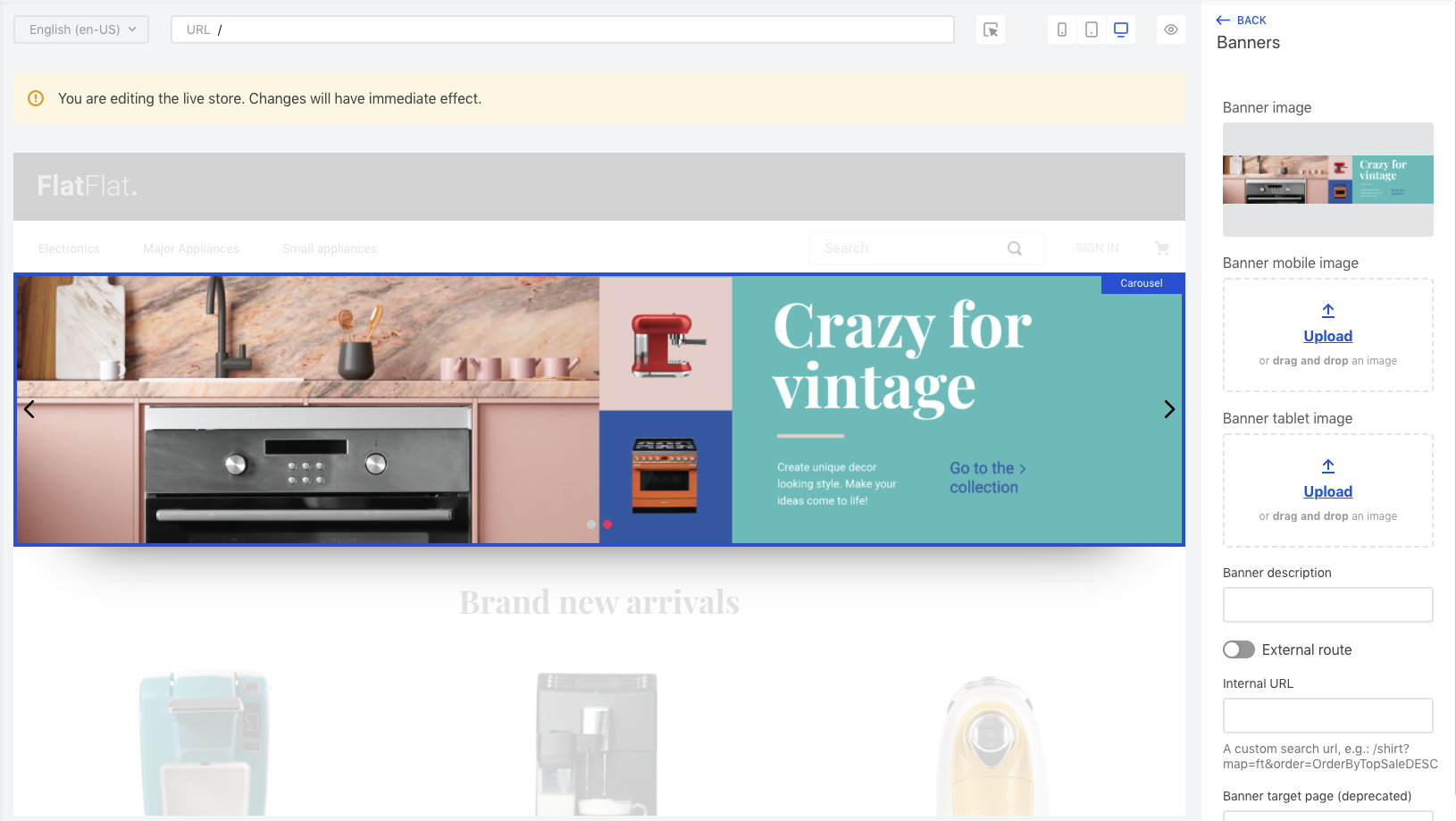
With the carousel selected, there will be a tab on the right side of the screen that contains the properties of this carousel, such as the banners. In order to add a new one, you just have to click on the Add button, choose a new image, and upload it (you can find a sample image in this link). After it, it will be possible to see a preview of how the carousel will look like!
Did you like it? If so, you just need to scroll down on the right tab and click on Apply. Once this is done, it will immediately change the carousel of your store.

Go to the home page and take a look at your new banner!
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago

