Sub Seções
Subseções
Introdução
Em alguns casos a sua aplicação é mais complexa e precisa de várias seções navegáveis (e.g. uma tela para insights e outra para gestão). O Admin Framework oferece a possibilidade de criar itens de navegação de seção que funcionam de forma análoga.
Atividade
- Remova o
pathdo navigation que tínhamos usado antes e adicione um novo camposubSectionItemscom um array vazio:
{
"section": "orders",
"titleId": "admin-example.navigation.label",
- "path": "/admin/iotraining",
"searchKeyWordsHelpers": "admin-example.navigation.search.kws",
+ "subSectionItems": []
}- Adicione um elemento para o array de
subSectionItemscom umalabelIde umpath(que pode ser o mesmo do anterior):
{
"section": "orders",
"titleId": "admin-example.navigation.label",
"searchKeyWordsHelpers": "admin-example.navigation.search.kws",
"subSectionItems": [
+ {
+ "labelId": "admin-example.navigation.insight",
+ "path": "/admin/iotraining",
+ }
]
}- Adicione mais outro elemento com um
labelIddiferente e outropath:
{
"section": "orders",
"titleId": "admin-example.navigation.label",
"searchKeyWordsHelpers": "admin-example.navigation.search.kws",
"subSectionItems": [
+ {
+ "labelId": "admin-example.navigation.insight",
+ "path": "/admin/iotraining",
+ },
+ {
+ "labelId": "admin-example.navigation.management",
+ "path": "/admin/otheriotraining",
+ }
]
}- Com os paths novos, faça as alterações necessárias no
routes.json:
{
"admin.app.example": {
"component": "adminExample",
"path": "/admin/app/iotraining"
},
+ "admin.app.otherexample": {
+ "component": "adminOtherExample",
+ "path": "/admin/app/otheriotraining"
+ }
}- Crie o novo componente
adminOtherExample.tsxna raiz da pastareact/:
/react/adminOtherExample.tsx
import React, { FC } from 'react'
const AdminOtherExample: FC = () => {
return <h1>Other Example!</h1>
}
export default AdminOtherExample- Finalize criando as mensagens para cada um dos
labelIddefinidos no passo 3:
/messages/pt.json
{
"admin-example.navigation.label": "Treinamento de IO",
"admin-example.navigation.search.kws": "mock, test, treinamento, io",
+ "admin-example.navigation.insight": "Informações",
+ "admin-example.navigation.management": "Gerenciamento"
}/messages/en.json
{
"admin-example.navigation.label": "IO Training",
"admin-example.navigation.search.kws": "mock, test, training, io",
+ "admin-example.navigation.insight": "Insights",
+ "admin-example.navigation.management": "Management"
}/messages/es.json
{
"admin-example.navigation.label": "Entrenamiento de IO",
"admin-example.navigation.search.kws": "mock, test, entrenamiento, io",
+ "admin-example.navigation.insight": "Información",
+ "admin-example.navigation.management": "Administración"
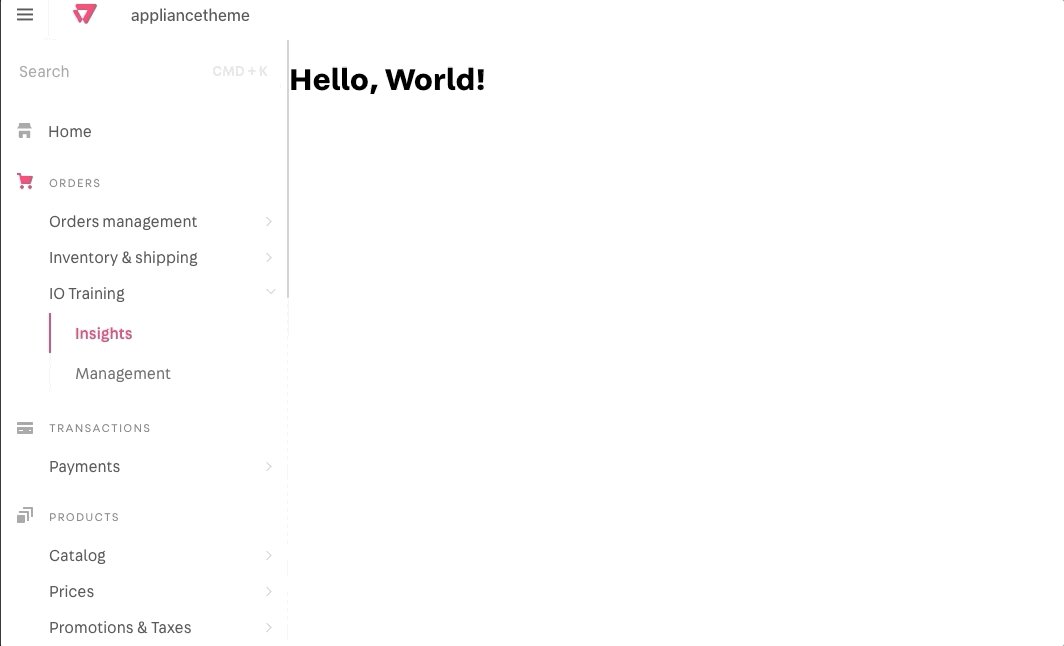
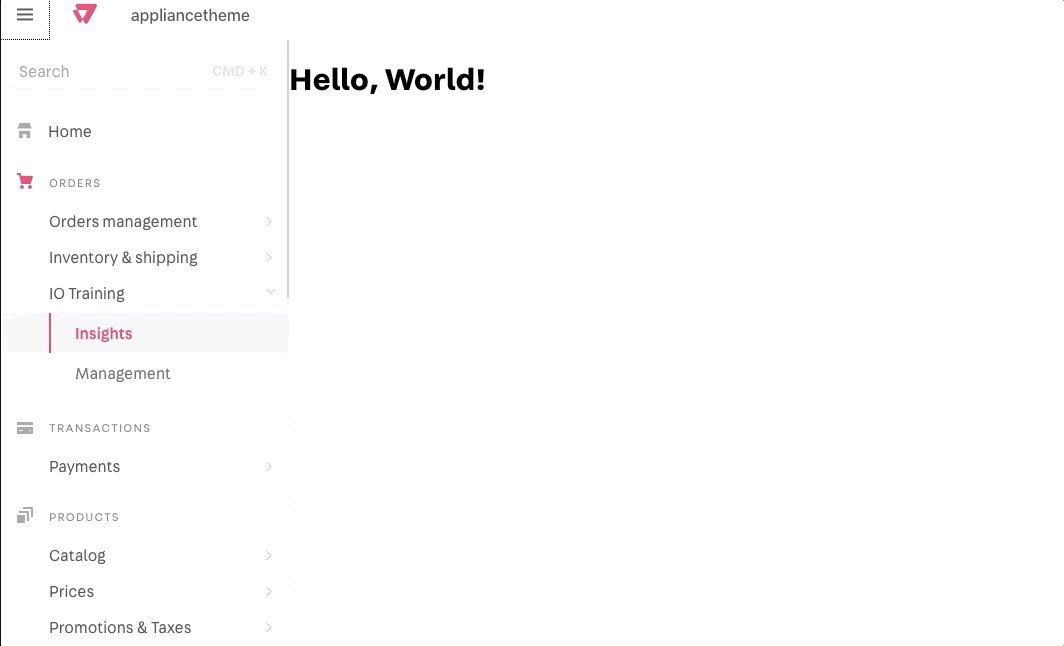
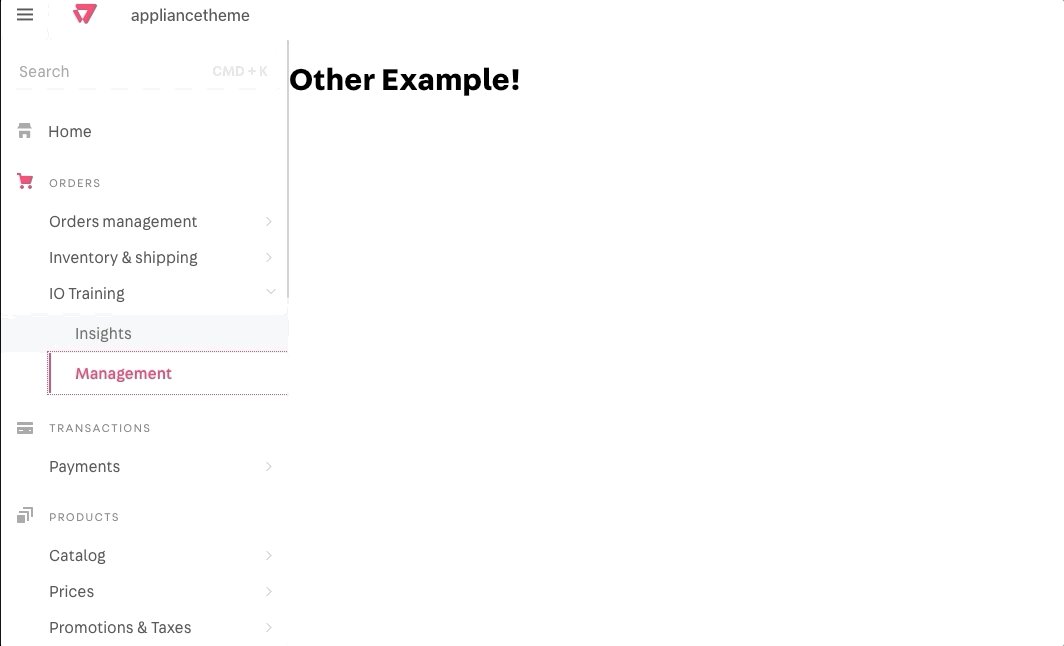
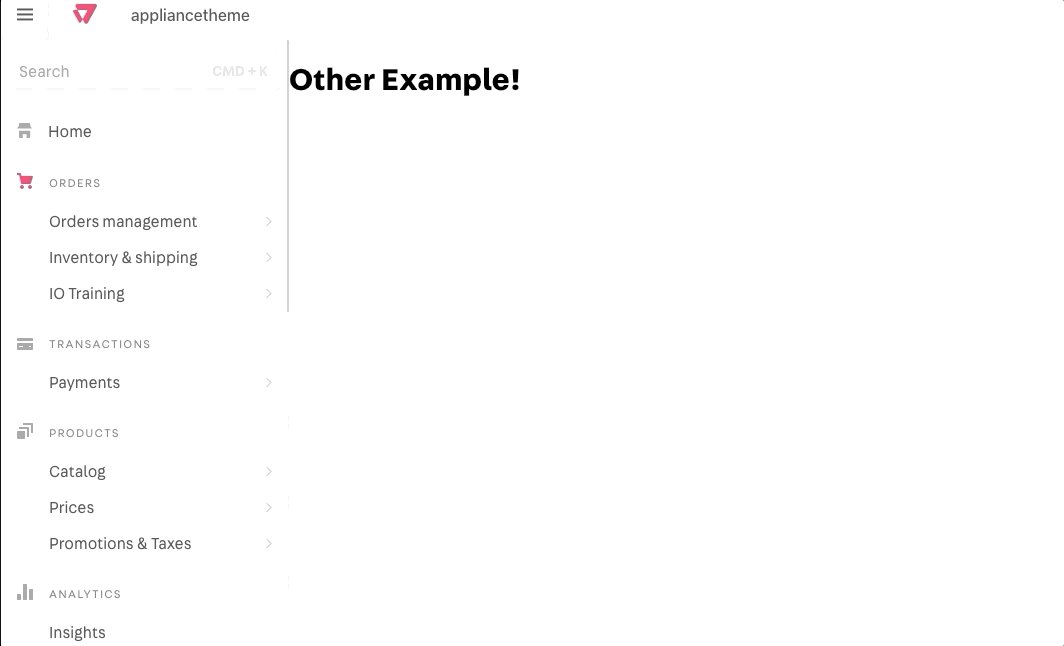
}O resultado esperado é então:

Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago
Next step
