Tornando seu conteúdo responsivo
Tornando seu conteúdo responsivo
Introdução
A página inicial de um e-commerce é sempre o primeiro contato do cliente com a marca. Por isso, é comum que o lojista queira estabelecer uma comunicação direta com os seus usuários nesse momento estratégico da navegação.
No Store Framework, existem alguns componentes que atendem a esse cenário, como o Info Card e o Rich Text.
Configurando o Rich Text
Assim como a sua funcionalidade, a configuração do Rich Text também é simples, podemos montar um exemplo de implementação do bloco usando texto escrito em markdown. Por exemplo:
"rich-text": {
"props": {
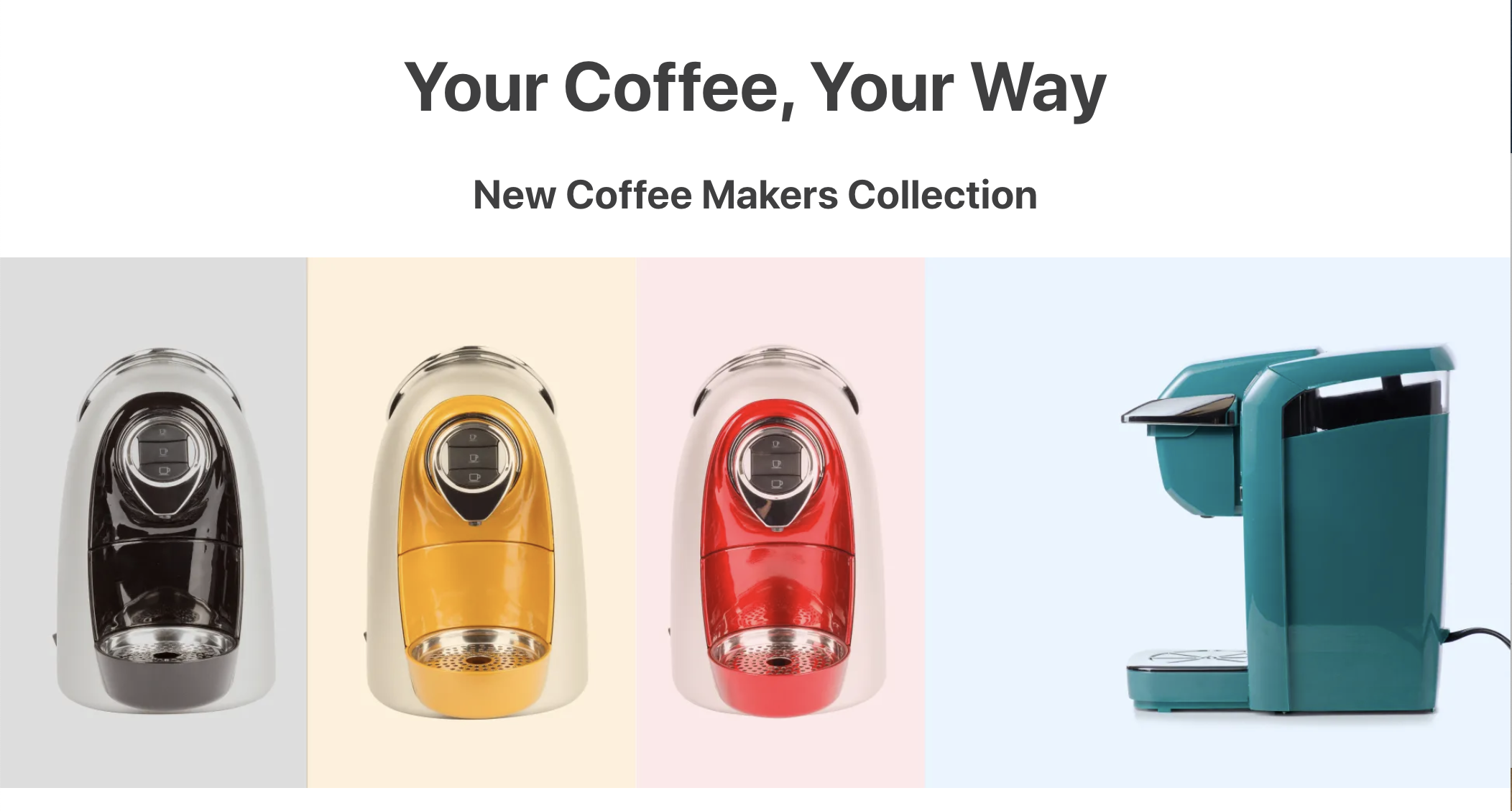
"text": "# Your Coffee, Your Way \n ### New Coffee Makers Collection",
"textPosition": "CENTER",
"textAlignment": "CENTER"
}
},Como falado anteriormente, o uso de Markdown permite flexibilidade ao componente. Mas, por outro lado, também pode fazer com que a sua renderização sofra alterações de acordo com o dispositivo usado pelo usuário.
Por exemplo: a frase acima ( # Your Coffee, Your Way \n ### New Coffee Makers Collection ) pode usar um markdown adequado para desktop, mas não necessariamente para mobile (cujo tamanho de tela é menor).
Para resolver esse cenário e tornar o componente mais adaptável a outros dispositivos, devemos usar o Responsive Layout.
Primeiramente devemos declarar os blocos dentro do template store.home:
"responsive-layout.desktop#desktop", "responsive-layout.mobile#mobile"
Em seguida devemos declarar esses blocos da seguinte forma:
...
"responsive-layout.desktop#desktop": {
"children": ["rich-text#desktop"]
},
"responsive-layout.mobile#mobile": {
"children": ["rich-text#mobile"]
},
"rich-text#desktop": {
"props": {
"text": "# Your Coffee, Your Way \n ### New Coffee Makers Collection (I'm on desktop)",
"textPosition": "CENTER",
"textAlignment": "CENTER"
}
},
"rich-text#mobile": {
"props": {
"text": "# Your Coffee, Your Way \n ### New Coffee Makers Collection (I'm on mobile)",
"textPosition": "CENTER",
"textAlignment": "CENTER"
}
}Ao interpretar o código acima, perceba como duas configurações de Rich Text são construídas a partir do uso de responsive-layout.desktop#desktop e responsive-layout.mobile#mobile.
Atividade
Nessa atividade, vamos brincar um pouco com o markdown do Rich Text e aprender a usá-lo com o componente Image. Tudo isso usando o Responsive Layout, é claro!
Desktop:

Mobile:

-
Adicione o código proposto acima no arquivo
home.jsonce declare os blocos deresponsive-layoutno templatestore.home; -
No
rich-text#mobile, altere o markdown da primeira frase parah3e da segunda parah4;Se você não se lembra da sintaxe de Markdown, é possível consultá-la em Markdown Documentation.
-
Adicione
image#desktopcomo children deresponsive-layout.desktop#desktop. Faça o mesmo comimage#mobileemresponsive-layout.mobile#mobile; -
Declare os seguintes blocos de Image:
"image#desktop": { "props": { "src": "https://appliancetheme.vteximg.com.br/arquivos/Responsive-Image-Desktop.jpg?q=1", "link": { "url": "/small-appliances/coffee-makers" } , "alt": "Coffee Makers Collection" } }, "image#mobile": { "props": { "src": "https://appliancetheme.vteximg.com.br/arquivos/Responsive-Image-Mobile.jpg?q=1", "link": { "url": "/small-appliances/coffee-makers" } , "alt": "Coffee Makers Collection" } } -
Analisando as props do componente Image, defina a largura máxima das duas imagens como
100%.
Note: Lembre-se de acessar a documentação do Responsive Layout caso tenha alguma dúvida durante a atividade.
Está com dúvidas?
Veja o gabarito para esta etapa ou acompanhe nosso [office hours] no canal VTEX Developers(https://www.youtube.com/c/VTEXDevelopers)
Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 8 months ago
