GraphQL: Utilizando GraphiQL
GraphQL: Usando o GraphiQL
Introdução
Agora, com a query e o resolver implementados, precisamos utilizá-los para pegar as informações dos N produtos mais vistos. Utilizando a IDE de GraphQL, podemos testar a query que implementamos anteriormente.
GraphiQL
GraphiQL é uma IDE interativa acessada através de um navegador. Antes de utilizar a query na sua app, é interessante testar sua funcionalidade. Para fazer isso, vamos reproduzir o uso da query na IDE do GraphQL.
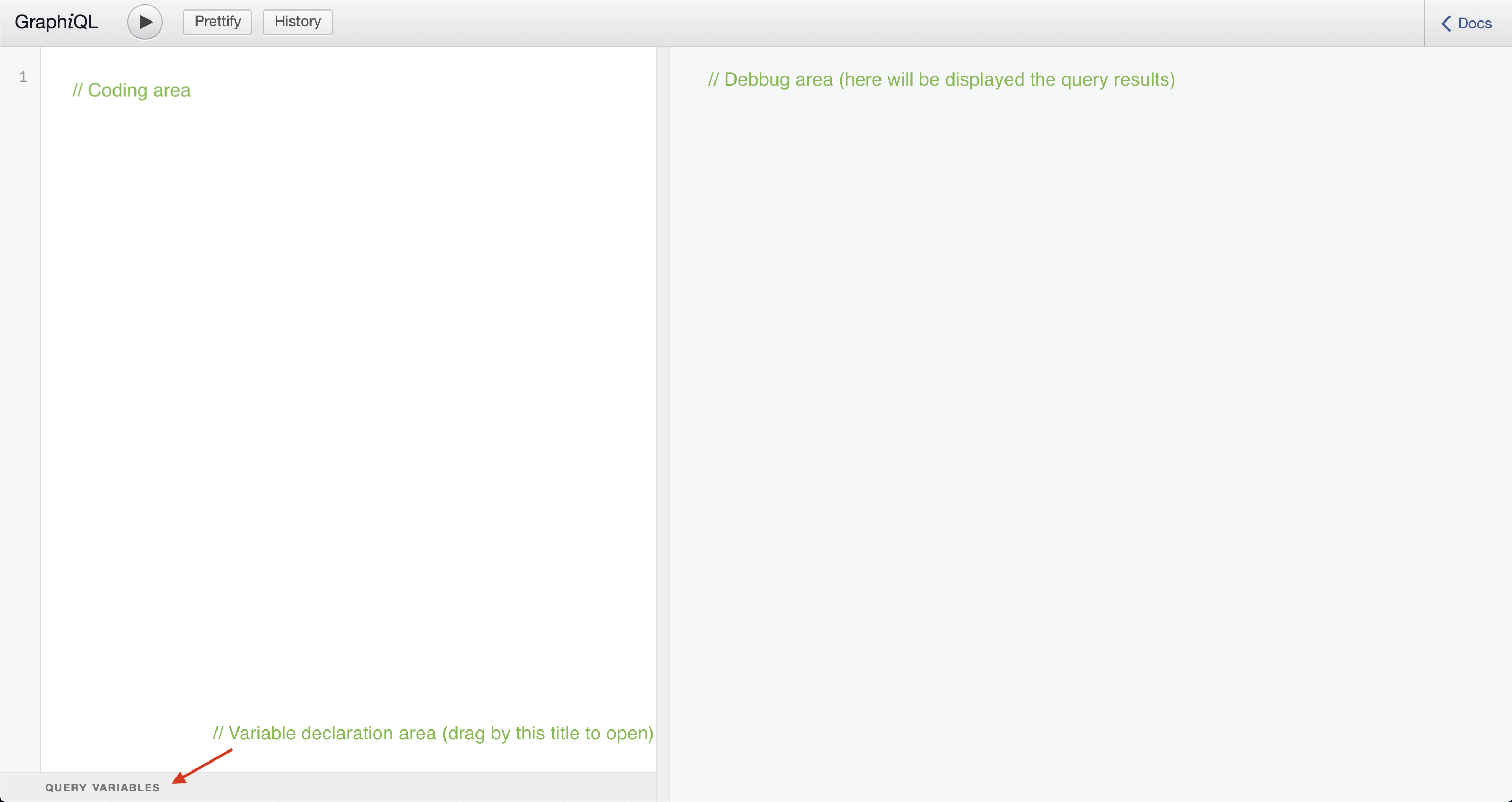
Explorando um pouco a interface da IDE, há três áreas principais: área de código, área das variáveis da query e a área de debug. É possível checar onde cada área está na interface através da imagem abaixo:

Testando sua query
-
Abra a rota do GraphiQL e digite o código abaixo na devida área na interface:
query ($topN: Int) { productList(topN: $topN){ slug count } } -
A query que acabamos de declarar utiliza uma variável (topN). Agora, precisamos declará-la na área de variáveis:
{ "topN": 2 }❗ A área de variáveis de query se encontra abaixo da área de código. Para aumentar o seu tamanho, basta clicar no título e arrastar.
-
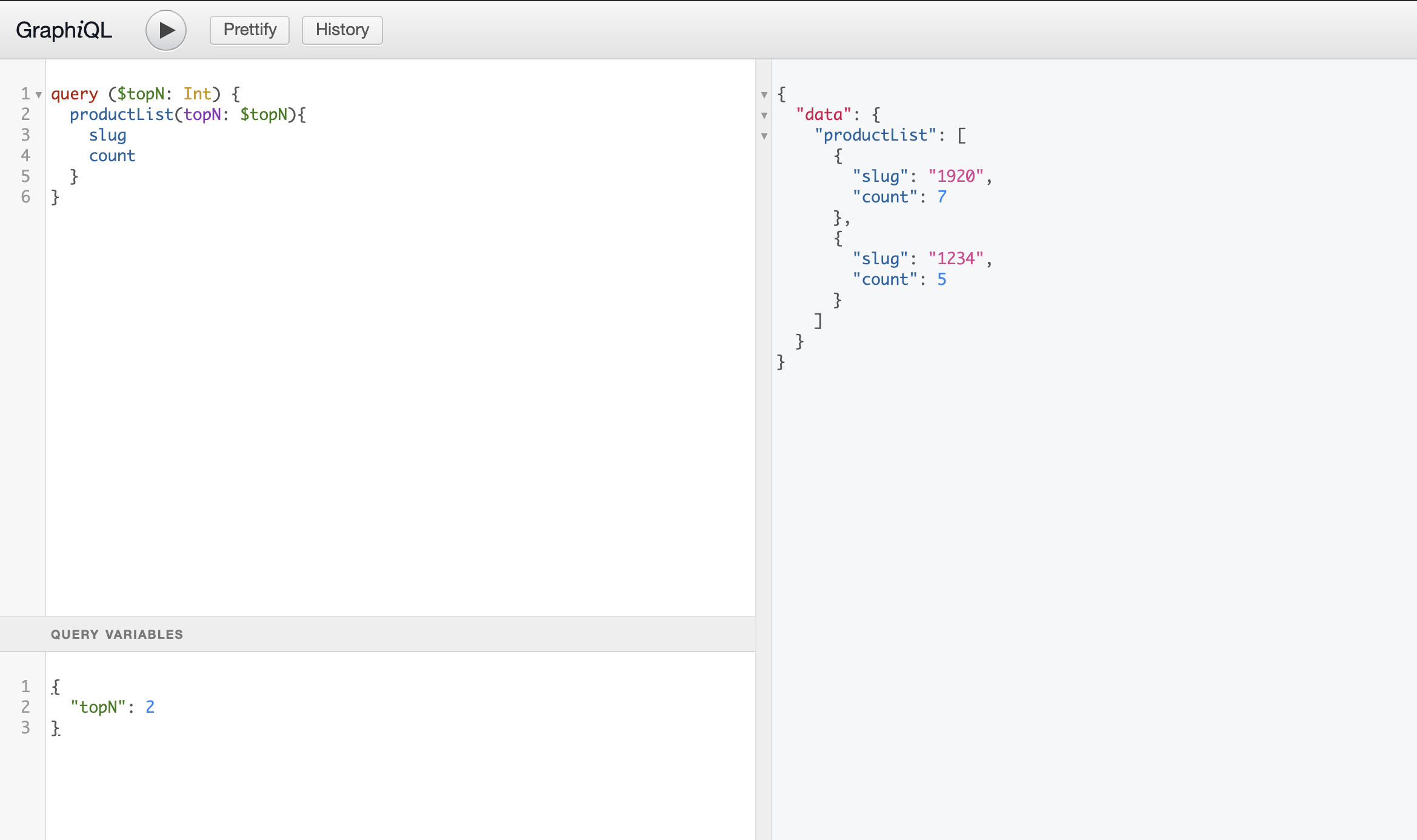
Por fim, basta clicar no botão de play e checar a saída na área de debug. Os resultados da query devem ser similares ao da imagem abaixo:

Ajude-nos a fazer este conteúdo melhor!
Os cursos do VTEX IO são de código aberto. Se você perceber algum problema, pode abrir um pull request!
Faça uma contribuição
Updated 9 months ago

