Tab Layout
Tab layout
Introduction
The Tab Layout is a layouts structuring paradigm created in the Store Framework to allow the construction of layouts with tabs or guides.
In this paradigm, we have two containers: the tab-list and the tab-content. In each of these containers, we have the items that compose them. Within the tab-list, we have the tab-list.item. In the tab-content, we have the tab-content.item.
Below, we will see an example of implementing a tab layout.
First, it is necessary to declare the tab-layout block in the desired template:
{
"store.home": {
"blocks": [..."tab-layout"]
}
}Then, it is necessary to declare a tab-list and a tab-content as children of the tab-layout:
...
"tab-layout": {
"children": [
"tab-list",
"tab-content"
]
}With that, we have these two containers as components of our tab-layout. The next step is to declare tab-list.item and tab-content.item as children of tab-list and tab-content, respectively:
...
"tab-list": {
"children": [
"tab-list.item#1",
"tab-list.item#2"
]
}...
"tab-content": {
"children": [
"tab-content.item#1",
"tab-content.item#2"
]
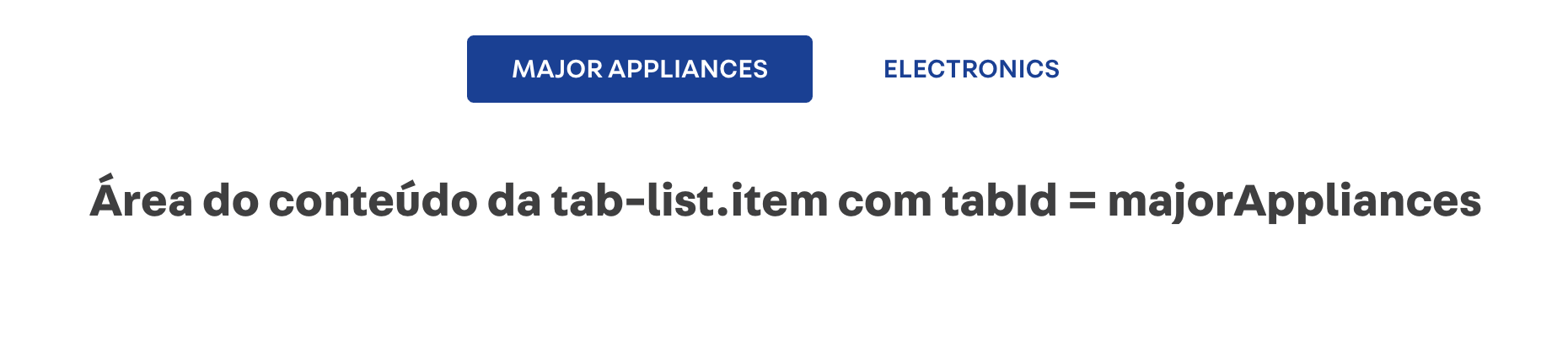
}In the next step, we have to declare the properties of the tab-list.item. The code below generates a tab interface like the one in this image:

The tabId property is very important, as it is the key that connects the button of a tab-list.item with a tab-content.item.
...
"tab-list.item#1": {
"props": {
"tabId": "majorAppliances",
"label": "Major Appliances",
"defaultActiveTab": true
}
},
"tab-list.item#2": {
"props": {
"tabId": "electronics",
"label": "Electronics"
}
}Next, we will declare the children and props of tab-content.item.
In children's array, it is possible to include several blocks such as rich-text, info-card, image, flex-layout, and so.
In the tabId prop, it is necessary to include the same identifiers (ids) declared in the tab-list.item for the link between the tab and the content to work.
...
"tab-content.item#1": {
"children": [
"rich-text#1"
],
"props": {
"tabId": "majorAppliances"
}
},
"tab-content.item#2": {
"children": [
"rich-text#2"
],
"props": {
"tabId": "electronics"
}
}Finally, you must declare the properties of your content. In our example, we put only one rich-text in each tab-content.item:
"rich-text#1": {
"props": {
"text": "Texto para Major Appliances",
"textPosition": "CENTER",
"font": "t-heading-3"
}
},
"rich-text#2": {
"props": {
"text": "Texto para Electronics",
"textPosition": "CENTER",
"font": "t-heading-3"
}
}Activity
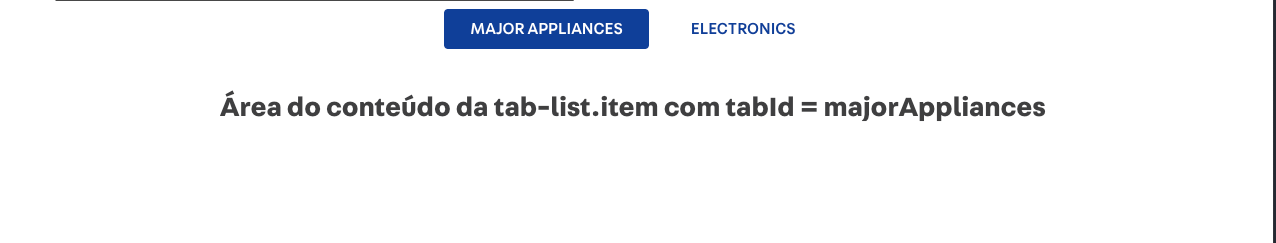
In this activity, we will create the simple structure of a tab layout, as shown in the image below. Later, we will include some content to style our customized page.

-
In the
home.jsoncfile created earlier, add atab-layout#home; -
Declare the
tab-layout#homeblock and add atab-list#homeand atab-content#homeas your children; -
Declare a
tab-list#homeand add atab-list.item#home1and atab-list.item#home2as your children; -
Declare the
tab-list.item#home1props so that the interface displays the text "Major Appliances". (Hint: don't forget to include atabId = "majorAppliances"in the props and thedefaultActiveTab = trueproperty); -
Declare the props of the
tab-list.item#home2so that the interface displays the text "Electronics". (Hint: don't forget to include atabId = "electronics"in the props); -
Now, let's move on to the content part. Declare a
tab-content#homein your theme and add the childrentab-content.item#home1andtab-content.item#home2; -
In each
tab-content.item, declare only onerich-textas a child (for example,rich-text#home1andrich-text#home2); -
Then, include a prop
tabIdin eachtab-content.itemso that the link happens between thetab-listcreated previously andtab-content; -
Finally, add the
rich-textand declare your props according to the code below:"rich-text#home1": { "props": { "text": "Área do conteúdo da tab-list.item com tabId = majorAppliances", "textPosition": "CENTER", "font": "t-heading-3" } }, "rich-text#home2": { "props": { "text": "Área do conteúdo da tab-list.item com tabId = electronics", "textPosition": "CENTER", "font": "t-heading-3" } }
Note: Remember to access the Tab Layout and Rich Text documentations if you have any questions during the activity.
Any questions?
See the answersheet for this step or check our office hours on the VTEX Developers channel
Help us make this content better!
VTEX IO courses are open source. If you see something wrong, you can open a pull request!
Make a contribution
Updated 9 months ago
